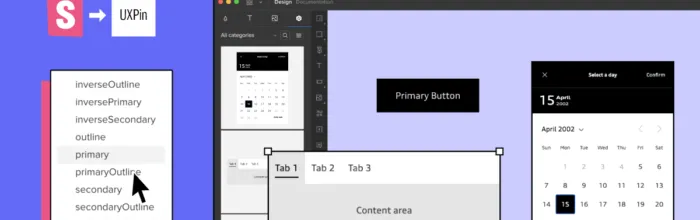
Know if UI kits are useful for your design project. Get tips for selecting and applying elements from UI kits.
UIキットを使ってモックアップを手短に作るには


Know if UI kits are useful for your design project. Get tips for selecting and applying elements from UI kits.

ワイヤーフレームはデザインプロセスの重要な部分であり、デザイナーは通常、情報アーキテクチャ、レイアウト、構造、主要なナビゲーション要素の特定、画面遷移などの作業のほとんどをここで完了させます。 ワイヤーフレ
(…)
入力フォームで、ユーザーはデジタル製品やブランド、他のユーザーと関わることができます。ユーザーが効率的にタスクを完了できるように適切な入力フィールドと構造を選択することは、いいフォームのUXをデザインする上で非常に重要で
(…)UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
Start your free trial
製品の進化と成長には、「ユーザーレビュー」と「フィードバック」が欠かせません。このフィードバックを使って、組織は製品の問題修正や、UX(ユーザーエクスペリエンス)の改善ができ、成長および収益のための新たな機会の特定もでき
(…)
デザインツールを使ったプロトタイピングの課題のひとつとして、忠実度と機能性の不足で、デザイナーが包括的で正確なユーザーテストを完了することができないという点があります。 ライブデータ プロトタイプは、ユーザー入力
(…)
フィンテック (FinTech:金融機関に関するテック)はどの分野にとっても一筋縄ではいかない業界ですが、特にUXデザイナーにとってはそうでしょう。 フィンテック のデザインにおいて、デザイナーは州や国によって異な
(…)
Springboardのオンライン学習プラットフォームでは、2022年に最も需要の高い仕事の1つとしてUXエンジニア(別名:UXユニコーン)が挙げられています。魅力的なUXエンジニアのポートフォリオを作成すれば、あなたは
(…)
では、「より良い顧客体験」を作るとは、本当はどういうことでしょうか。ユーザーのニーズに合わせて製品を作ることが重要であり、たった一度のよくない経験で、ユーザーは競合他社に寝返ってしまうかもしれないのです。 このようなペー
(…)
Storybook統合(有料プランでは完全に、トライアルでは公開ライブラリーへのアクセスが可能になりました)のリリース前に、筆者はこのMergeの新機能を試す機会がありました。私たちのチームにおけるデザイナーとデベロッパ
(…)
メジャーなデザインツールは大抵、インタラクションやアニメーションなどの素晴らしい機能を持っていますが、プロトタイプの忠実度や機能を強化するようなことは何もしません。 こういった画像ベースのツールは、静的なアートボード
(…)
最初に UXPinでは、変数を使って情報を保存・移行、条件付きのインタラクションの追加ができるようになりました。プロトタイピングが、今まで以上にさらにインタラクティブになりました。 これらの新機能により、実際にコード化さ
(…)
Web Designer Steven Snell offers practical tips for faster and cleaner UI mockups.

プロトタイプの品質と忠実度は、デザインプロセスや最終製品に大きな影響を与えます。高度なプロトタイプ(最終製品のように見え、機能するもの)があれば、UXデザイナーはユーザビリティテストでより良い結果を得ることができ、デザイ
(…)
MUIは、フロントエンドエンジニアやデザイナーが製品の一貫性のあるユーザーインターフェースを作成するのに役立つ、トップクラスのReactコンポーネントライブラリの1つです。プロトタイピングの作業を大幅にスピードアップする
(…)
プロトタイプの作成は、デザインのアイデアを検証するための最良の方法の一つです。プロトタイプの作成に「完璧」な方法はありませんが、デザイナーが犯しがちな間違いがあります。これらのミスは、プロトタイプの適合性に影響を与え、デ
(…)