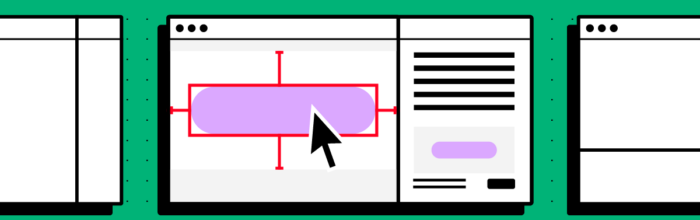
忠実度とは、プロトタイプやデザインの「精度」や「リアルさ」のレベルを指し、ビジュアルデザインやインタラクション、機能性において、プロトタイプが最終製品にどれだけ近いかを表します。 高忠実度 なプロトタイプは再現性が高く、
(…)UXPinでできる 高忠実度 なプロトタイピング


忠実度とは、プロトタイプやデザインの「精度」や「リアルさ」のレベルを指し、ビジュアルデザインやインタラクション、機能性において、プロトタイプが最終製品にどれだけ近いかを表します。 高忠実度 なプロトタイプは再現性が高く、
(…)
コンポーネント駆動プロトタイプは、ユーザーテストを大幅に改善すると同時に、ステークホルダーに現実的な製品デザインの期待値を提供しますが、UXPinの npm統合 で、デザインチームは、完全に機能する高忠実度のプロトタイプ
(…)
UXPin Mergeは、デザイン協働者(デベロッパー、UXデザイナー、プロダクトチーム)や関係者に、ReactJS コンポーネントを使ったプロトタイプ・テストを行うための直感的な UI (ユーザーインターフェース)を提
(…)UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
Start your free trial
プロトタイプが完成しましたか?それでは、作成したデザインを開発チームに送ってコードに変換してもらいましょう! …しかし、ここで疑問が浮かびます。そもそも、「デザインからコード(Design to Code)」という流れで
(…)
Ant Design は、エンタープライズ製品開発のためのよく使われているデザインシステムであり、その包括的なコンポーネントライブラリには、製品チームが最新の B2B デザインの問題を解決するのに必要なものがすべて備わっ
(…)
デジタル製品を成功させるためには、多くの努力が必要です。しかし、努力したからといって、ユーザーが自分の製品を選んでくれるとは限りません。 実際のところ、リリース前に製品を十分にテストをしなかったことで、ユーザーは製品から
(…)
UIコードコンポーネントをUXPinのエディターにインポートするための、デザイナーに便利な方法が発表されました。エンジニアの積極的なサポートがないチームでも Mergeにアクセスできるようにするための、新しい ̶
(…)
従来、多くのデザインシステムでは、以下の2つの UI ライブラリが搭載されています: デザインチームは静的なUIキットを使用 エンジニアはコード化されたコンポーネントライブラリを使用 多くの組織は、この二重のシステムが「
(…)
アトミックデザインは、以下の5つの要素で構成され、それらが互いに積み重なっています: 原子:化学の世界と同じように、アトミックデザインでは「原子」は情報を全て伝えるための基本要素です。Webアプリケーション
(…)
オープンソースのデザインシステムには、高品質の製品を急ピッチで開発する機会があり、組織はユーザビリティとアクセシビリティの基礎的な課題を解決することで、製品開発と問題解決を重点的に行うことができます。 Fluent
(…)
デザインシステムは、再利用可能な コンポーネント ライブラリなしには存在し得ません。そのデザインシステムの コンポーネント は、デザインと開発におけるワークフローと UI (ユーザーインターフェース)の一貫性を作り出し、
(…)
ゼロからデザインシステムを作成する場合でも、フロントエンド開発のまとまりと一貫性を高めたい場合でも、コンポーネントライブラリの作成は、製品のUX(ユーザーエクスペリエンス)を上げるにはいい方法です。 コンポ
(…)
デザインハンドオフ の時間は緊張が走ります。デザイナーとエンジニアは別々の言語を話し、異なる制約の中で仕事をしているため、連絡と連携が大変になるんです。 このギャップを埋めるための第一歩は、エンジニアが開発に何を必要と
(…)
筆者たちは、 プロトタイプ と部門横断的な連携を強化する新しい方法を常に探していますが、 コラボレーティブプロトタイピング は、1日で プロトタイプ を作成する「超効率的な」スプリント手法です。 デザイナーとデベロッ
(…)
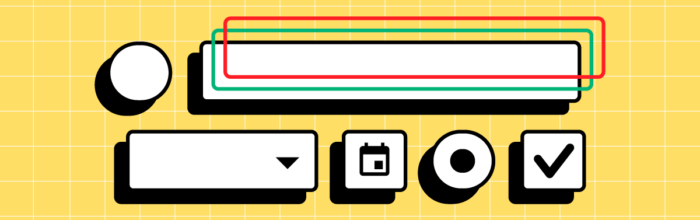
入力フォームで、ユーザーはデジタル製品やブランド、他のユーザーと関わることができます。ユーザーが効率的にタスクを完了できるように適切な入力フィールドと構造を選択することは、いいフォームのUXをデザインする上で非常に重要で
(…)