UXPin でのデザインシステムの作成 – 3分でわかるガイド
2016年、筆者たちは徹底的なユーザーリサーチキャンペーンを実施し、デザインとエンジニアリングのリーダーたちとの40回以上のインタビューと、3,100人以上のデザイナーとデベロッパーを対象とした調査の結果、従来のデザインツールでは現代の製品開発に対応できないという結論に達しました。
ワークフローはあまりにも断片化され、分断され、焦点が定まっていません。デザインシステムツールは、デザインと開発のための完全なハブでないといけないのに。
そこで、UXPin のデザイン システムの最初のリリースでは、調査結果を以下の 3つのシンプルなルールでまとめました。:
- 静的な文書ではなく、動的な環境
- 参照ドキュメントではなく、実行可能なシステム
- 単なるデザインパターンのライブラリではなく、デザインと開発のつながりを促す。
この原則を念頭に置き、2017年6月13日に最初のデザインシステムプラットフォームがリリースされました。
UXPin のデザインシステムライブラリは、デザインシステムの様々な成熟段階に対応しており、最終段階では、デザインと開発を同期して、デザイナーとエンジニアが1つのコンポーネント ライブラリ(信頼できる唯一の情報源 ‐ Single source of truth)を共有する完全に統合されたシステムを作成します。
UXPin Merge では、デザインシステムのレポジトリからコードコンポーネントをビジュアルデザイン要素としてインポートできます。そしてデザイナーはそのコンポーネントを使って、簡単なドラッグ&ドロップのワークフローでプロトタイプを作成できます。Merge コンポーネントは UXPin のキャンバス上でレポジトリとまったく同じようにレンダリングされるため、デザイナーは最終製品と見分けがつかないほど完全に機能するプロトタイプを作成できるのです。UXPin Merge へのアクセスリクエストはこちら。
UXPin でデザインシステムを作成する方法
まず、UXPin ダッシュボードのトップバーにある Design System(デザインシステム)タブを開きます。ここで、新しいデザインシステムの作成や、既存のデザインシステムの表示ができます。まずは[Create Design System(デザインシステムの作成)]ボタンをクリックしてみましょう。
デザインシステムの構築には以下の2つの方法があります:
- 既存のライブラリを使う:UXPin には、基礎として使える事前構築済みのライブラリがある。
- ゼロから始める:この方法では、[Create from Scratch(ゼロから作成)]をクリックして白紙の状態から始める。
注:ここでの例はすべて UXPin 内で作成されていますが、UXPin のデザインシステムは Sketch と Figma のインポートにも対応しています。
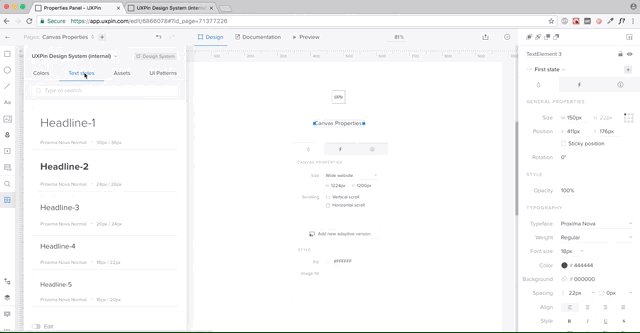
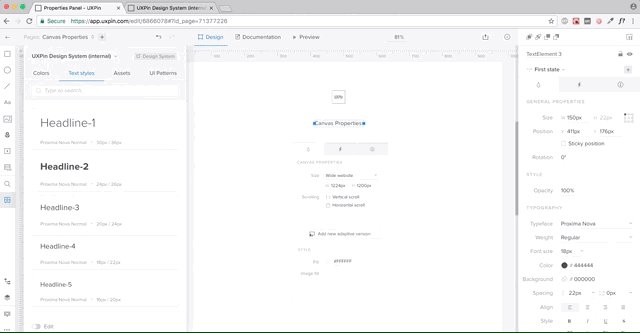
スタイルのライブラリを作成する
しっかりとしたデザインシステムは、最も一般的なデザイン要素であるテキストスタイルとカラーパレットから始まります。UXPin を使うと、デザインプロジェクトからこの要素を直接取得して共有デザインシステムライブラリに保存でき、これは、製品のデザインシステム用の実用的なツールキットとして機能します。
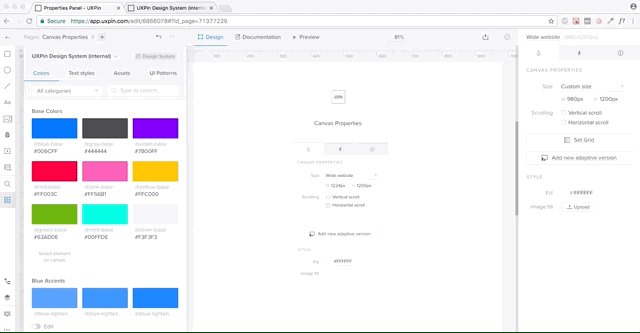
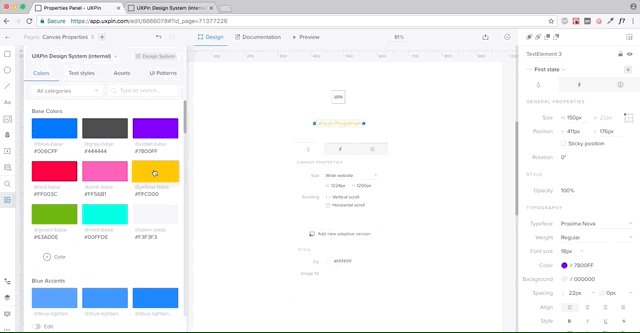
カラーおよびテキストスタイルの追加
カラーやテキストスタイルの追加には、Sketch または UXPin で関連するレイヤーを選択します。UXPin が自動的にスタイルを取得してシステムに追加し、そのスタイルは UXPin または Sketch のライブラリと同期され、システムはダイナミックで最新の状態に保たれます。
- タイポグラフィ:[Editor(エディタ)]から直接テキストスタイルを追加できることから、すべてのデザインで一貫したタイポグラフィシステムが維持されます。
- カラー:HEX コードを入力して「Enter」キーを押すか、Web サイトの URL から色を取り入れるか、CSS ファイルに直接リンクして色を追加できます。これにより、カラーパレットがすべて一元化されて簡単に更新できます。

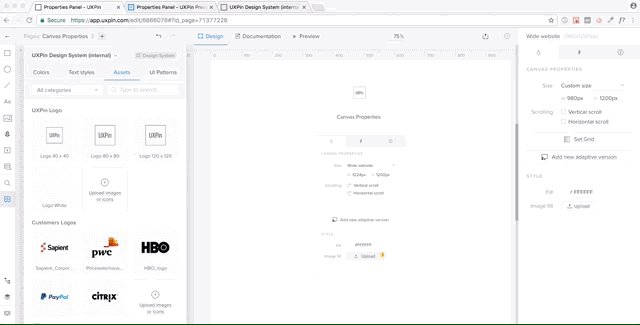
アセットライブラリの作成
次に、グラフィックデザインアセットを保存し、ロゴや承認済みストックフォト、アイコンライブラリなどのカラーやテキストスタイルと一緒に共有します。このアセットはデザインシステムライブラリに保存できることから、チーム全員が一元化されたデザインツールキットに簡単にアクセスできるようになります。
アセット:SVG などの様々な形式の画像やアイコンをアップロードできます。これにより、さまざまなプロジェクトで再利用できるデザインアセットのライブラリをすべて簡単に管理できるようになります。
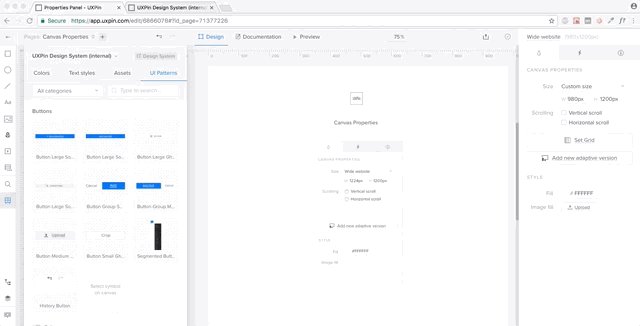
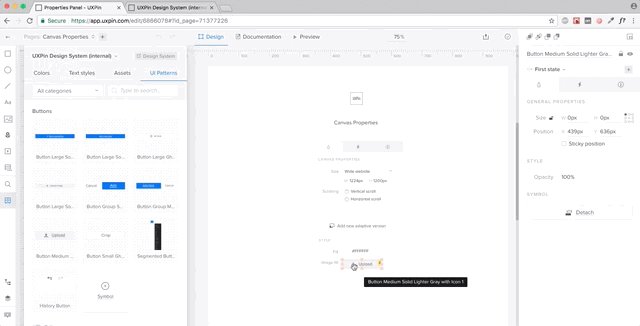
実用的なパターンライブラリを作る
デザインパターンは、デザインシステムに非常に重要なコンポーネントおよび要素であり、UXPin では、Sketch からインポートしたものも含め、パターンの作成、保存、共有ができます。また、インタラクティブ機能やアニメーションを追加できるので、デザイナーは新しいプロジェクトごとにゼロから始めることなく、パターンを再利用できます。
UI パターン: UXPin でデザインされてプロトタイプ化された再利用可能なコンポーネントや要素であり、それをデザインシステムに追加して一貫性が確保されることで、デザインプロセスの効率化が実現します。

システムを生成して同期を保つ
共有資産のライブラリを持つのは素晴らしい第一歩ですが、ソフトウェア開発のスケーリングの問題を解決するには十分ではありません。
大抵のソリューションはここで止まってしまい、開発には向かいません。そこで筆者たちは、このまま突き進むことにしました。
UXPin のデザインシステムでは、ワンクリックでどんなカラー、テキストスタイル、アセット、パターンも生きたシステムになります。新しいパターン、テキストスタイル、アセット、カラーを追加すると、UXPin は自動的にデザインシステムを更新してドキュメントを生成します。そしてその変更は、チームメンバーやステークホルダー全員がすぐに利用できます。
デベロッパー向けドキュメントの追加
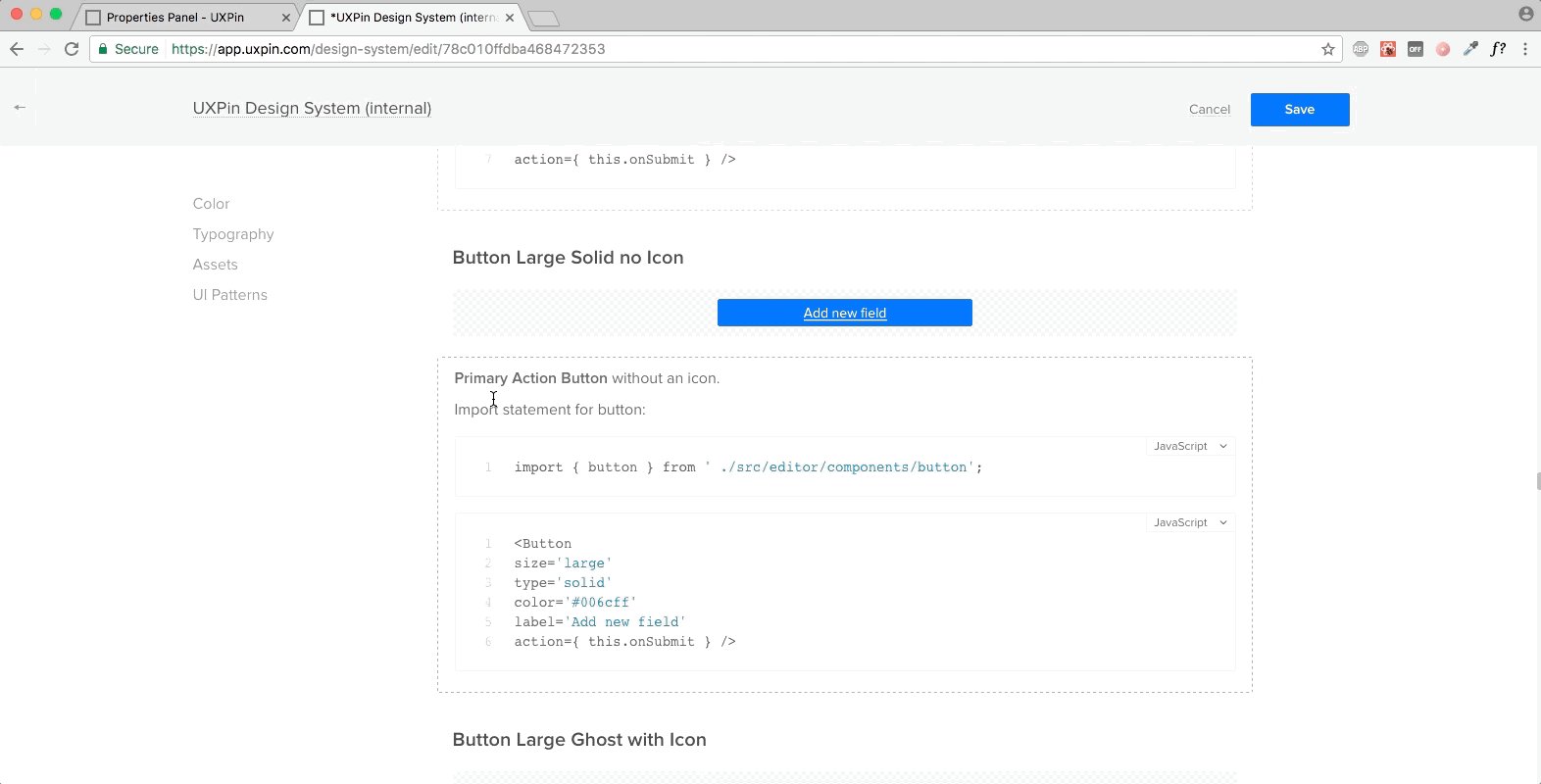
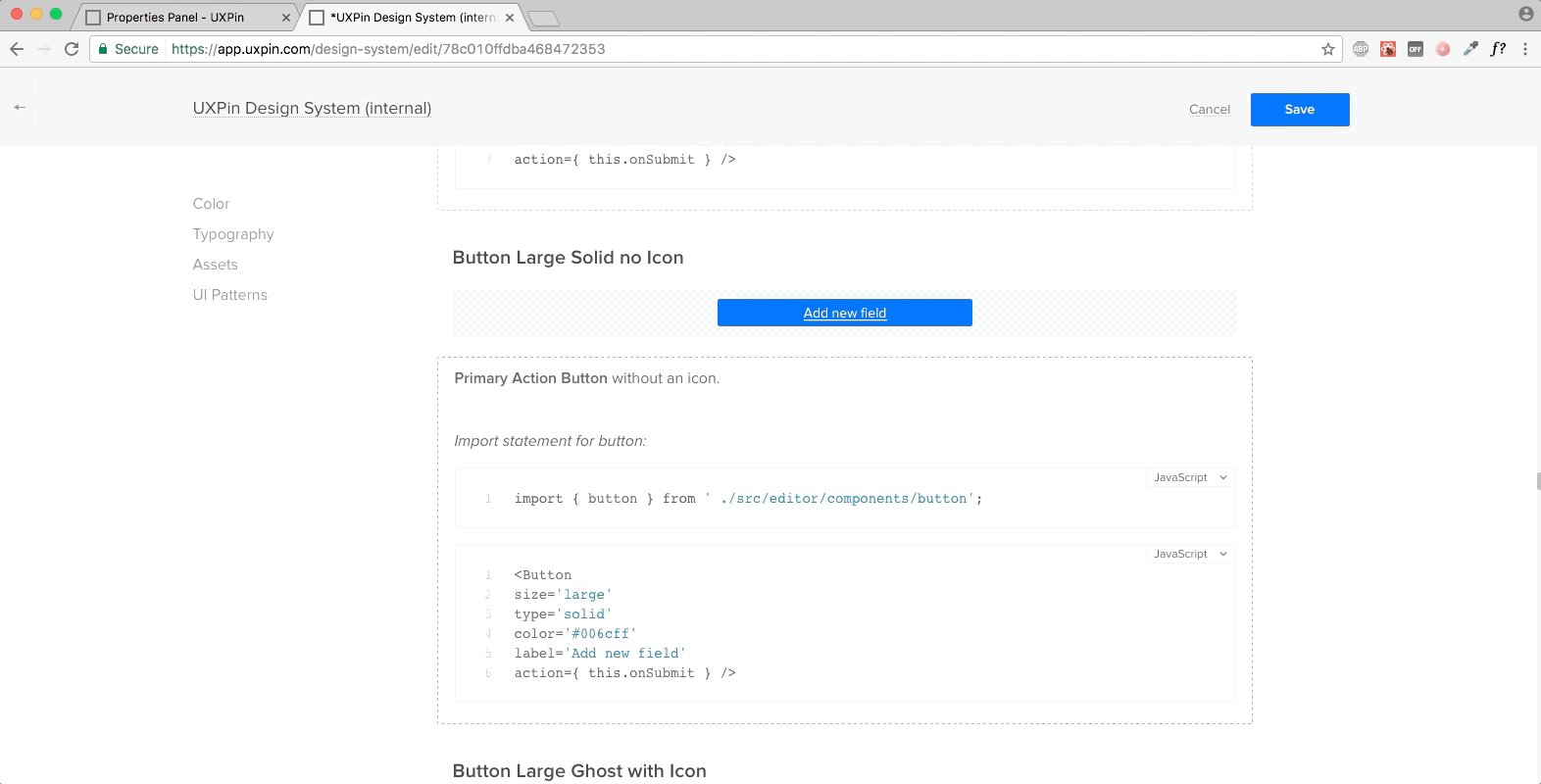
システムを構築したら、パターンやコンポーネントのコードスニペットなどのドキュメントを追加できます。それでデベロッパーはプロトタイプやモックアップとともにこのドキュメントを閲覧でき、スタイルガイド、アセット、指示が1つのプラットフォームで管理されることで、デザインのハンドオフがより速くスムーズになります。

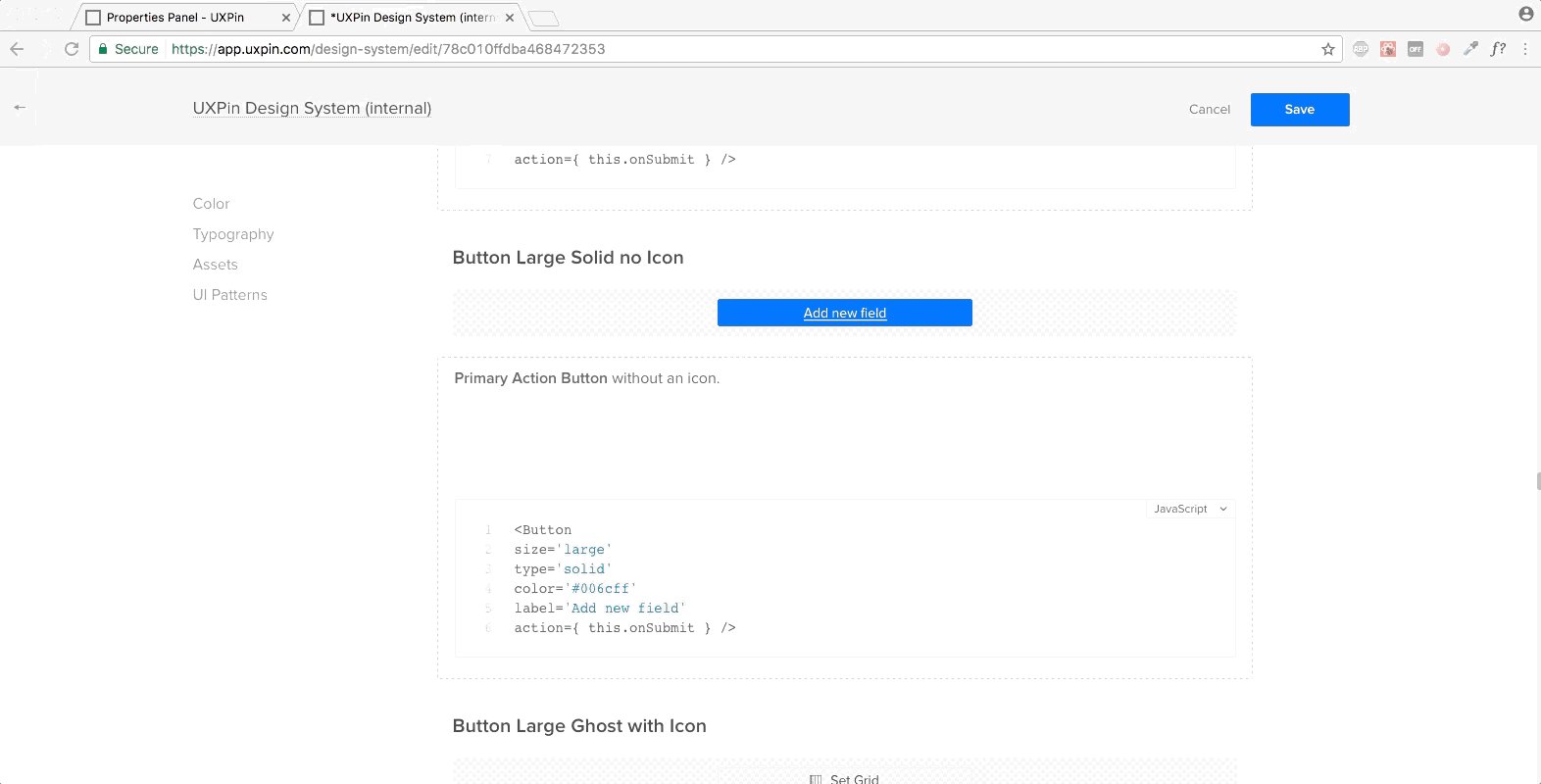
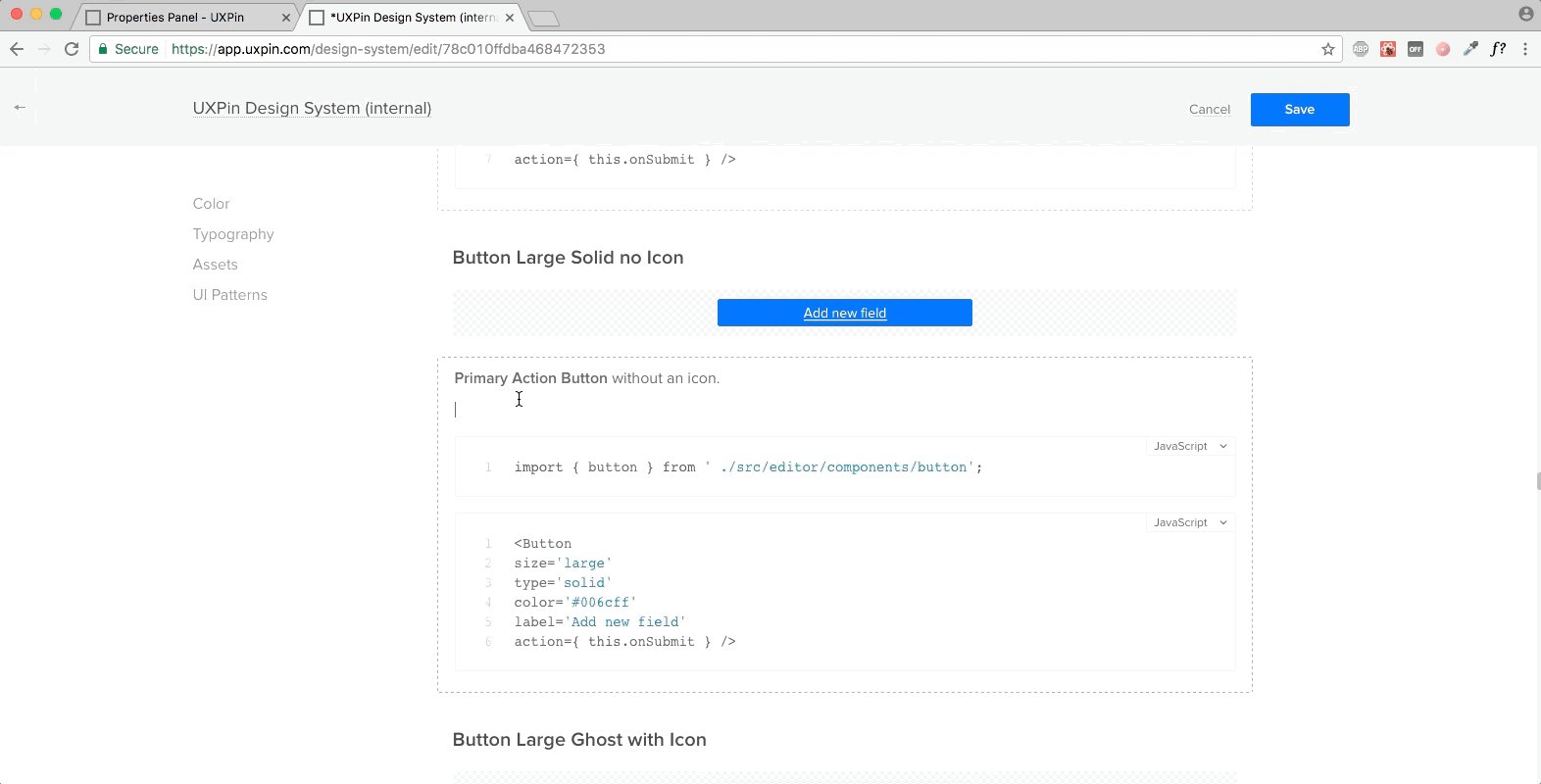
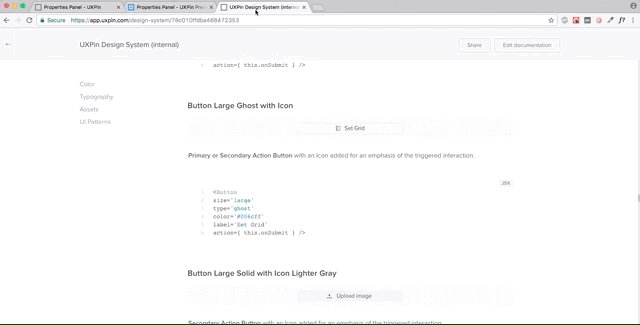
ドキュメントを実用的にする
デザインシステムのドキュメントは、単なる参考文書でなく、行動が起きる場所、つまりデザインプロジェクトの中身でないといけません。
UXPin だと、デザインシステムのドキュメントはプロジェクトに追従します。
例えば新しいリリースが提供されると、UXPin は製品のデザインシステムからマークアップ、インポート、Javascript コンポーネントの名前などのドキュメントが自動生成されます。

UXPin Merge によるデザインシステムの拡張
UXPin のデザインシステムライブラリで、デザインシステムの成熟度は第1段階から第3段階まで上がります。そして最終段階は、デザインと開発を同期させ、デザイナーとエンジニアが1つのコンポーネントライブラリを共有する、完全に統合されたデザインシステム(信頼できる唯一の情報源 ‐ Single source of truth)の構築になります。
そこで UXPin Merge の出番です。
Merge は、デザイナーが簡単なドラッグ&ドロップのワークフローを使ってプロトタイプを作成するのに使える視覚的デザイン要素として、コードコンポーネントをデザインシステムのレポジトリからインポートします。
Merge のコンポーネントは、UXPin のキャンバス上でレポジトリとまったく同じようにレンダリングされるため、デザイナーはコードと区別できないような完全に機能するプロトタイプを作成できます。
この高度な忠実度とコードのような機能性により、デザインチームは、ユーザビリティテストや、最終製品と同じようにプロトタイプと対話し関わることができるステークホルダーから、有意義で実用的なフィードバックを得られます。
信頼できる唯一の情報源(Single source of truth)
Merge では、デザインシステムの管理と配布が単一のレポジトリから一元化されることで、製品開発プロセスが大幅に強化されます。なので、もう UI キットやコンポーネントライブラリの管理は必要ありません。
レポジトリへの変更は自動的に UXPin に同期され、チームにその更新が通知されます。また、UXPin のバージョン管理により、デザイナーは更新するプロジェクトを選択でき、必要に応じて以前のデザインシステムのリリースに戻すこともできます。
そして チームは、Merge デザインシステムドキュメンテーション または Storybook の Docs(Merge の Storybook 統合用)を使ってチームメンバー全員のドキュメントを管理できることから、最も時間のかかるガバナンスとメンテナンスの手順がシンプルになります。
パターンによるスケーリングと効率化
UXPin のパターンにより、デザインチームは Merge コンポーネントを組み合わせて新しいパターンやテンプレートを作成することができます。また、デザインシステムの要素を使ったり、他のデザインシステムのコンポーネントを組み合わせることもできます。
UXPin のパターンは、コンポーネント、テンプレート、またはスクリーンの複数のバージョンや状態を保存するのにも便利で、それでデザイナーは、テスト中やステークホルダーとのフィードバックセッション中に、さまざまなバリエーションを入れ替えて試すことができます。このような 「その場での」変更により、デザイナーはより速やかに反復し、貴重なテスト時間を最大化することができます。
まとめ
まとめると、UXPin でデザインシステムをセットアップするには、以下が必要です:
- カラー、タイポグラフィ、アセット、UI パターンなどのデザイン要素の作成と整理。
- 説明、コード、リンクで各要素を文書化。
- スペックモードを使って要素を検査し、プロジェクト全体で一貫した実装を確認。
- UXPin Merge を使ってデザインと開発をスケーリングおよび同期し、信頼できる唯一の情報源(Single source of truth)を維持。
このガイドに従うことで、デザインから開発までチームをサポートする総合的なデザインシステムを作成、管理、拡張できるようになります。Merge のページをご覧いただき、UXPin がデザインのワークフローをどのように変革できるかをぜひご確認ください!UXPin Merge へのアクセスリクエストはこちら。