この記事は、電子書籍「DesignOps 101」の一部を再編集したもので、DesignOpsを始めるのに正しく焦点を当てることについて抜粋しています。この無料の電子書籍で、DesignOpsについてさらに詳しく学びまし
(…)DesignOpsの仕組みと思考方法


この記事は、電子書籍「DesignOps 101」の一部を再編集したもので、DesignOpsを始めるのに正しく焦点を当てることについて抜粋しています。この無料の電子書籍で、DesignOpsについてさらに詳しく学びまし
(…)
TeamPassword, a simple-to-use password management tool that has started using UXPin Merge to design with code components. Looking at the leading design systems, you may get an impression that they’re reserved for big brands that have time and resources to build one. Not at all! Today’s solutions allow teams of any size to create, maintain, and support a design system.

デザイナーとしての最終目標は、エンドユーザーのために優れた製品を作ることなので、デベロッパーとの連携は、各製品の構築において最も重要です。 デザイナーが製品のコンセプトを考え、モックアップやプロトタイプを作成します。そし
(…)UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
Start your free trial
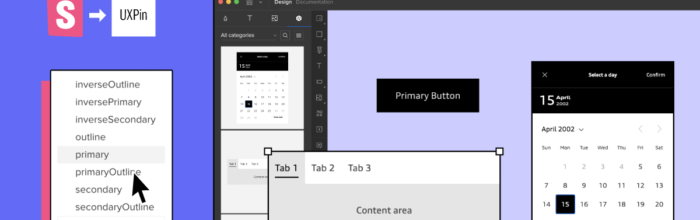
Storybook統合(有料プランでは完全に、トライアルでは公開ライブラリーへのアクセスが可能になりました)のリリース前に、筆者はこのMergeの新機能を試す機会がありました。私たちのチームにおけるデザイナーとデベロッパ
(…)
UXワークフローを開発・改良することで、UXデザインの原則に従って、確実にユーザーやステークホルダーを喜ばせることができます。 最適化されたデザインワークフローは、エラーの減少、コラボレーションの向上、ビジネス価値の認識
(…)
DesignOpsは、エンジニア向けのDevOpsの成功から生まれた、急成長中の熱いUXの分野です。世界最大級の企業では、リーダーやプログラムマネージャーとしてDesignOpsに参加する機会がたくさんあります。 本記事
(…)
他のデジタル製品と同様、デザインシステム作成は最初の一歩に過ぎません。その後には製品およびテクノロジーとともに成熟するデザインシステムをサポートし、進化させ、拡張していくという次のステップが待っています。 また、デザイン
(…)
ソフトウェアのバージョン管理の例として最も有名で広く利用されているのがGitです。Gitは、ソフトウェアの変更履歴を記録しながら、複数のエンジニアが同じプロジェクトで同時に作業することを可能にするバージョン
(…)
キーポイント Design System Opsは、デザインシステムとその構成要素を運用し、標準化するための方法である チームの非効率な作業を減らし、ワークフローを最適化し、デザインシステムを普及させ、システムの拡張を簡
(…)
この記事では、デザインシステムの成熟に向けたロードマップと、目標をより早く達成するためにプロセスを最適化する方法をわかりやすくご説明します。 ShopifyのPolarisやIBMのCarbon、AppleのiOSやGo
(…)
デザインがほとんどの企業で「あったらいいな的なもの」とみなされていた時代は終わりました。今やデザインは、ビジネスを成功させるためのは不可欠な存在であり、マッキンゼーの報告によると、デザインに投資した企業は、収益が32%増
(…)
2019年に行われたAndroid QとiOS 13の発表会で、両巨大テクノロジーはついに、完全に機能する健全なダークモードをユーザーに提供できるようになりました。ユーザーの多くは、自分が使っているアプリケーションやOS
(…)
リモートワークはかつてないほど実現可能な時代になっています。在宅勤務にはまだ多くの問題点がありますが、UXPinではその問題を解決できます。なぜなら、UXPinは何万キロも離れた人同士がチームを組み、実際に使用されている
(…)
const stylesFromProps = { shouldForwardProp: (prop) => prop !== ‘disablePadding’, }; const MenuItemM = styl

デザインシステムの採用と拡張は簡単ではありません。ステークホルダー、プロダクトマネージャー、開発チーム、デザイナーを説得し、デザインシステムの価値を伝えるために、組織全体から得なければなりません。 デザインシステムの構築
(…)