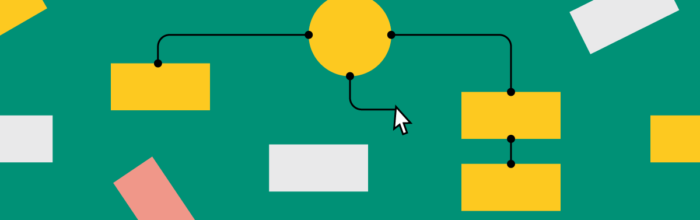
According to a study on health sites, 94% of first impressions are design-related. If you don’t have a defined website structure, you may lose users to the websites with well-thought-out UI. The look and feel of a website significantly impact a user’s perception of credibility and trustworthiness. A website structure helps users to navigate sites
(…)Website Structure 101 with Examples