Especially in hi-fi prototypes where the nuance between “save” and “submit” is fuzzy at best, you should customize buttons to fit your meaning.
Tweak Your Buttons for a Design System With Some Leeway


Especially in hi-fi prototypes where the nuance between “save” and “submit” is fuzzy at best, you should customize buttons to fit your meaning.

Design systems do more than provide visual and interactive style guides to which teams should adhere. They also make their contents easy to find. After all, UX doesn’t just apply to non-designers.

People trust the familiar. Knowing that, many designers strive to keep their work as simple as possible. It’s also practical: once you design, say, a navigation bar, then duplicating it to every page or view is easy. But standards change over time. New designers with fresh ideas inherit old projects. New code techniques replace last
(…)UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
Start your free trial
A visual overview of the newest evolution of Material Design.

Designers now have access to their Adobe Typekit web fonts within the UXPin Editor, aligning their visual styles across an entire design workflow.

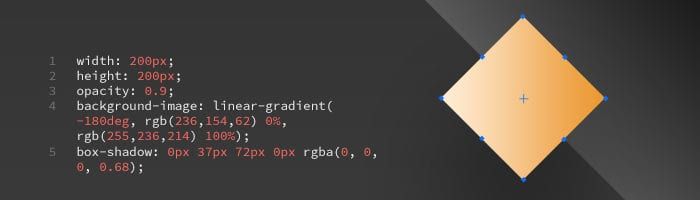
Customize your elements with CSS code snippets. Simply enter CSS into UXPin’s editor and the element will be immediately styled.

See how to pinpoint specific elements when A/B testing your layouts.

Tips for fast-paced web design collaboration. Based on trial-and-error from dozens of web projects.

Quick shortcuts to improve design productivity and quality.

Dozens of examples and best practices. Apply the right layout for your site.

Dozens of examples and best practices.

See how the UXPin Editor makes prototyping a snap with elements, interactions, and collaboration.

See how to make the best use of space in minimalist site designs.

Simple tips for balancing visual design with usability.

Speed up the learning curve with these pro tips from UX/UI designer Howie Yeo.