UXPinとMergeの違いをわかりやすく解説!

UXPin とMergeの違いは何だろうと思われるかもしれません。そして、どちらが自身のデザイン チームに適しているのでしょうか?
簡単に言うと、UXPinはデザインハンドオフを含む製品デザインプロセス全体を一緒にカバーするオールインワンデザイン「ソフトウェア」で、MergeはUXPinにインタラクティブなコンポーネントを持ち込み、それを使ってプロトタイプをデザインできるようにする「技術」です。
つまるところ、Mergeテクノロジーは、デザイナーとデベロッパーの両方が「信頼できる唯一の情報源(Single source of truth)」を共有して一貫したUIを作成できる、より協力的で迅速なデザイン プロセスにつながります。UXPin Merge の詳細はぜひこちらでご確認ください。
画像ベースと コードベース のデザインツール
UXPinとMergeについて見ていく前に、画像ベースとコードベースのデザインツールの違いを把握しておくことが重要です。
コードベースのデザインツールと聞くと、デザイナーはデベロッパー向けのツールだと思ったり、コードを学ばなければ使えないと思ったりしますが、どちらも間違いです。
コードベースとは、UXデザイナーがキャンバス上に作成したものを、ツールがどのようにレンダリングするかということを指し、従来の画像ベースのツールは静的なベクタグラフィックスを生成しますが、コードベースのツールはコードをレンダリングします。
詳しく読む: Figmaのデザインをインタラクティブなプロトタイプにしよう

コードベースのツールには、インタラクティブ性のためのより多いオプションが大体あることを除けば、大抵はデザイナーはこの2つのインターフェースを比べても大きな違いを感じることはないでしょう。
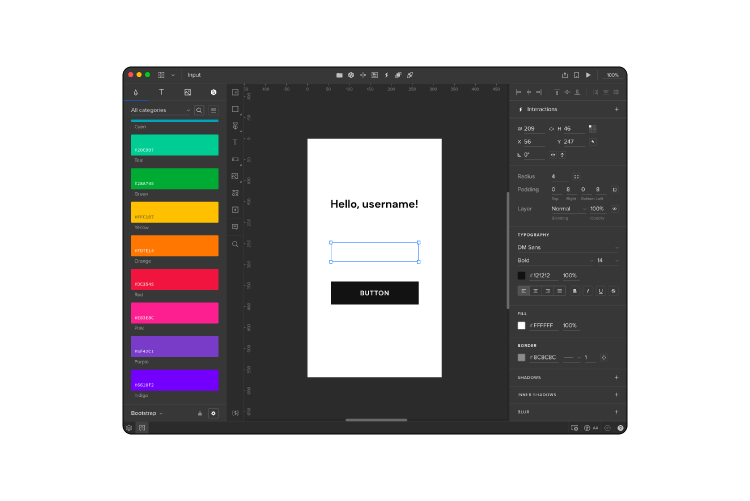
たとえば、画像ベースのツールを使って入力フィールドを作成した場合、それはキャンバス上のブロックに過ぎません。UXPinでは、入力は最終的な製品と同じように動作し、ユーザーが入力欄をクリックするとカーソルが表示され、テキストを入力することができます。そしてデザイナーは、UXPinのさまざまな機能によって以下ができるようになります:
- 入力の有効性確認
- 文字、数字、記号などのパスワードの条件チェック
- ウェルカムメッセージの個別化
- ユーザープロファイルページの作成
UXPinとは
UXPinは、高度なプロトタイプテストのためのエンドツーエンドのコードベースのデザインツールであり、デザイナーは、最終製品のインタラクションや機能を正確に再現するプロトタイプを作成できます。

UXPinは、他のデザインツールと同じように見えますが、UXワークフローやコラボレーション、プロトタイプ、およびテストを強化する機能を備えています。
以下は主な機能の一部です:
- 変数
- インタラクションと条件付きインタラクション
- エクスプレッション
- オートレイアウト
- デザインシステム
- コメント
変数
変数によって、デザイナーは入力フィールドからデータを取得し、プロトタイプの他の場所で使うことができます。この例は、サインアップフォームのデモで、ユーザーのメールアドレスを取得し、確認ページを個別化する方法が表示されています。
インタラクションと条件付きインタラクション
UXPinで、プロトタイプへのインタラクションの追加が数回のクリックで簡単にできるようになり、デザイナーは、最終製品のインタラクティビティを正確に模倣するトリガー、アクション、アニメーションの豊富なリストを利用できます。
条件付きインタラクションは、Javascriptがデベロッパーに提供するのと似たような感じで、【if-then】と【if-else】の条件によって、インタラクションをさらに高いレベルに引き上げることができます。
デモのサインアップフォームに戻り、条件付きインタラクションを使って、ユーザーがメールアドレスとパスワードのフィールドを空白にした場合にエラーメッセージを表示する方法を見てみましょう。ユーザーが入力の条件を満たしたときのみ、確認ページに進むことができます。
エクスプレッション
エクスプレッションで、プロトタイプは次のレベルに上がり、それによってデザイナーはコードと同等のダイナミックなUX(ユーザーエクスペリエンス)を作成できるようになります。サインアップフォームのプロトタイプでは、メールと入力フィールドの条件を定めるために、以下のような【エクスプレッション】を使います:
- メールアドレス:@記号と、.com や.co.jp などの「ドメイン拡張子」が必要
- パスワード:8文字以上
デザイナーは、コンポーネントやプロトタイプに好きなだけエクスプレッションを追加し、それによってコードと見分けのつかないような結果が得られます。
オートレイアウト
多くのデザインツールにオートレイアウトがありますが、UXPinのオートレイアウトは、Flexboxの命名とプロパティを使って現実的な期待値を作り出し、デザイナーとデベロッパーの提携を向上します。
デザイナーは、オートレイアウトを使ってデザインのサイズ変更やフィット、配分、塗りつぶしを自動的に行い、それによって、手動で行ったら時間を食うような作業はなくなります。
さらに読む:UXPinのオートレイアウト機能をご紹介
デザインシステム
デザインシステムは、文書化や権限の設定など、ゼロからデザインシステムを構築するための素晴らしい機能であり、これによってデザイナーは、デザインシステムで再利用可能なコンポーネントのライブラリの作成や、組織全体でのその共有ができるようになります。
UXPinは、デザインシステムを以下のように自動的に分類します:
- 色
- タイポグラフィ
- アセット
- UI(ユーザーインターフェース)のパターン
左側のサイドバーにはライブラリ全体が表示されるので、デザイナーは要素をドラッグ&ドロップするだけでUI(ユーザーインターフェース)を構築することができます。
また、UXPinにはOS(オペレーティングシステム)、マテリアルデザイン、ブートストラップ、ファンデーション、ユーザーフローの5つの内蔵されたデザインライブラリがあり、チームはプロトタイプやMVP(Minimum Viable Product)をサッと作成して、デザインプロセスのあらゆる段階でアイデアや仮説を検証することができます。
コメント
コメント機能によって、デザインチームやステークホルダーは、連携やフィードバックの共有、タスクの割り当て、デザインプロジェクトやプロトタイプのプレビューへのコンテキストの提供ができるようになります。
UXPinでは、誰でも【プレビューへのコメント】機能を使えるため、ステークホルダーやデベロッパーなどのUXPinのキャンバスへのアクセスが不要なユーザーのための、追加でのユーザー購入が必要ありません。また、デザイナーはデザインをパスワードで保護することができるので、許可された人しかデザインを見ることができません。
UXPinの用途
デザインチームは、デザインプロセスのあらゆる段階でUXPinを使います。高忠実度のプロトタイプはUXPinの最大の特徴ですが、既製のフォームを使うことでそれが優れたワイヤーフレーム作成ツールになります。
以下は、画像ベースの競合他社よりもUXPinが一歩先行く一例です:
- インタラクティブなプロトタイプ
- IFTTT(イフト)によるAPI 統合
- 高速なデザインイテレーション
- デザインチーム、エンジニア、ステークホルダーとの連携
- よりスムーズなデザインハンドオフ
- ゼロからのデザインシステム構築と拡張
- UXPinの機能に関する情報やチュートリアルを提供するUXPinのドキュメント
- UXPinの機能を実際に使用したインタラクティブなパターンとアプリの例
コードベースのデザインがどのようなものかご覧になりませんか?今すぐ無料トライアルにサインアップして、UXPinでインタラクティブなプロトタイプ”第1号”を作成しましょう。
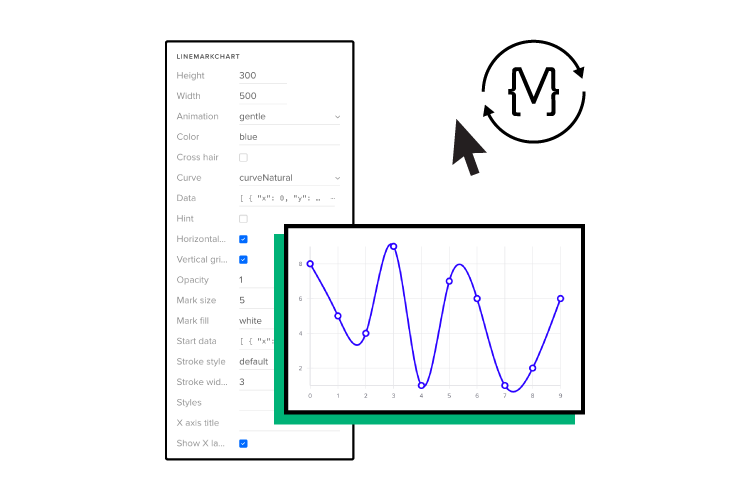
UXPin Mergeとは
UXPin Mergeは、レポジトリからUXPinのデザインエディタにコードコンポーネントを同期させる技術であり、組織は Merge をオープンソースのライブラリと一緒に使ったり、製品のデザインシステムをインポートしたりすることができます。

デザイナーは、このようなコードコンポーネントをビルディングブロックのように使い、ドラッグ&ドロップで UI を構築しますが、Mergeのコンポーネントには、インタラクション、ステート、カラー、タイポグラフィー、サイジングなど、デザイン システムで確定されたプロパティが含まれます。
そのプロパティはUXPinのプロパティパネルに表示され、そこでデザイナーはプロトタイピングの要件に応じて調整を行うことができます。
この例では、MUIのデザインシステムで確定されたプロパティを使って、色、サイズ、変数を変更し、アイコンを追加する方法を説明しています。
Merge はこのようなプロパティをレポジトリから取り出し、変更があれば自動的に同期します。たとえば、デザイン システム チームが原色を青から赤に変更した場合、Merge はその更新を検出し、デザイン チームにその新しいリリースを通知します。
さらに、バージョン管理により、デザイナーは最新のリリースに切り替えるタイミングを選択でき、いつでも初期のバージョンに戻すことができます。
UXPin Mergeでデザインシステムを同期させる方法
UXPin Mergeでデザインシステムを同期させるには、以下の3つの方法があります:
- Git統合:Reactのコンポーネントライブラリのみ対象
- Storybook統合:React、Angular、Ember、VueなどのStorybookのライブラリ向け
- npm統合: npmレジストリで利用可能なオープンソースライブラリからコンポーネントをインポート

この 3 つの統合は、それぞれ異なるプロトタイプとチームのニーズに対応します。Git と Storybook の統合では、Merge 用のコンポーネントとレポジトリをセットアップするのに技術的な知識が必要ですが、UXPin はエンジニアのためにボイラープレートを提供し、当社の技術チームがセットアップ プロセスを指導します。
Storybookは、エンジニアがコンポーネントを単独で構築し、プロトタイプを作成・テストしてからデザインチームのUXPinにプッシュできるため、プライベートのデザインシステムとしてはおそらくベストな選択肢でしょう。
npm 統合と Mergeコンポーネントマネージャー により、デザイナーはインポートするコンポーネントとプロパティをもっとコントロールできるようになります。デザイナーはデザイン システムのドキュメントに従うことができ、UI 要素をインポートするのにエンジニアを必要としません。
Mergeの主な利点
Merge の主な利点は、デザインと開発の間に「信頼できる唯一の情報源(Single source of truth)」を作成することです。デザイナーとエンジニアは同じレポジトリから同じコンポーネント ライブラリを使い、以下のようにしてシームレスなデザインハンドオフ プロセスを作成します。
- エンジニアは、ただコンポーネントライブラリをインポートする
- UXPinがコンポーネントプロパティから生成するJSXの変更をコピーする
- そして、デザインチームのプロトタイプに従って、最終製品を開発する
この効率化されたワークフローは、以下のような多くの製品開発の効率化を生み出します:
- 高速プロトタイプ(Paypalは速さが8倍アップ)
- 市場投入の時間短縮
- ゼロからのデザインが不要
- フロントエンドのコーディングが全くまたは殆どない
- デザインドリフトがない
- UXとフロントエンドの負債の減少
- 少ないコミュニケーションとドキュメントでのシームレスなハンドオフ
- 完全なまとまりと一貫性
- ステークホルダーからのより質の高いフィードバック
- テスト中の有意義で実用的な結果
- 質の高い結果 = よりよいUX(ユーザーエクスペリエンス)
UXPinからMergeへ – 拡張性の高いデザインソリューション
UXPinは、成熟期のあらゆる段階でワークフローをサポートするツールと機能を備えた、拡張性のあるデザインソリューションを企業に提供します。

Mergeでの拡張
急成長中のスタートアップ企業であれ、多国籍企業であれ、Merge で企業のデザイン業務の拡張が可能になります。
FinTechの大手であるPayPalと大手ソフトウェア開発会社のIressは、UXPin Mergeに切り替えることでワークフローの最適化と連携が強化されたことを経験しています。
企業レベルでは、Mergeには製品開発チーム全体にわたって「信頼できる唯一の情報源(Single source of truth)」があるため、チームがより速やかに行動できるようになります。デザイナーとエンジニアが同じ言語で話し、同じ制約の中で作業するため、摩擦が少なく、より良い連携が可能になるのです。

Merge のデザイナーが UXPin でボタンなどの UI コンポーネントを作成する際に使うのは、エンジニアが最終製品を開発するためにレポジトリから取得するのとまったく同じボタンか何かです。
また、筆者たちはMerge がスタートアップ段階の企業をどのようにサポートしているかも見てきました。例えば、スタートアップ企業である TeamPassword には UX チームがないため、エンジニアはプロトタイピングとテストに UXPin Merge を使っています。また、Merge はドラッグ&ドロップの環境を作るので、従来のデザインツールに比べ、学習曲線が大幅に短縮されます。
TeamPassword のエンジニアは、プログラミングしたコンポーネントを使って UXPin でプロトタイプを作成するため、テスト、変更、イテレーションを速やかに行うことができます!
Merge のパワーでプロトタイピングとテストを次のレベルへステップアップしませんか。詳細およびアクセス要求方法については、Mergeのページをぜひご覧ください。