Chakra UI vs Material UI – Detailed Comparison for 2024

When building modern web applications, selecting the right UI library can make a significant difference in both development speed and user experience. For developers working with React, two of the most popular UI frameworks are Chakra UI and Material UI. Both offer extensive component libraries, robust customization options, and active community support, but they cater to different needs and design philosophies.
In this article, we’ll dive deep into a side-by-side comparison of Chakra UI and Material-UI to help you determine which framework best suits your project’s requirements in 2024. Whether you’re seeking a more flexible and minimalistic design approach or a framework that adheres strictly to material design guidelines, understanding the strengths and weaknesses of each can empower you to make an informed decision.
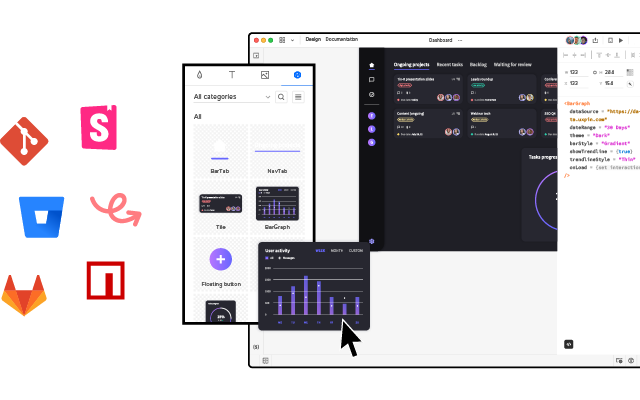
Build advanced prototypes with code-backed components. UXPin Merge is a design technology that allows teams to build UI with their apps’ building blocks. It seamlessly integrates with React libraries, making it easier to bring your ideas to life while maintaining consistency and efficiency across your projects. Request access to UXPin Merge.
Chakra UI vs Material UI – Feature Comparison
When selecting a UI library for your React projects, it’s essential to understand how each option can align with your design and development goals. Below, we break down the key features of Chakra UI and Material UI to help you decide which framework is the best fit for your needs.
Chakra UI and Material UI as Design Systems
A solid design system is the backbone of a cohesive user experience, and both Chakra UI and MUI (which Material UI is often called) offer robust theming capabilities. Chakra UI focuses on simplicity and flexibility, using design tokens to create a consistent look and feel across your application. Its theming system is intuitive, allowing for easy customization with built-in support for light and dark modes, as well as fine-grained control over typography, colors, and spacing.
Material UI, on the other hand, is built around Google’s Material Design guidelines, providing a more structured approach to design systems. It offers a comprehensive set of design tokens that help maintain visual consistency and coherence, especially for projects that adhere strictly to Material Design principles. The theming capabilities are powerful, allowing you to override almost any style or create custom themes tailored to your brand.
Quality of UI Components
A comprehensive component library is crucial for rapid development and design consistency. Chakra UI provides a wide array of accessible, lightweight components designed with flexibility in mind. Each component is fully customizable, ensuring that you can adapt the look and feel to match your project’s unique style. The library is continuously growing, with a strong focus on community feedback and contributions, making it ideal for developers who value versatility and simplicity.
Material UI offers one of the most extensive component libraries available for React. It provides a rich set of pre-designed components that align with Material Design specifications, ensuring a polished, professional look straight out of the box. MUI is particularly well-suited for projects that require a consistent, standardized design language, making it a great choice for enterprise applications or teams looking for a reliable, well-documented library.
Ease of Customization
Customization is key to creating a unique and engaging user experience, and both libraries excel in this area but with different approaches. Chakra UI is designed with developer experience in mind, offering an easy-to-use API and extensive documentation that make customizing components and themes a breeze. The library provides straightforward mechanisms for altering component styles through props, theme overrides, and style objects, allowing for rapid iterations and adjustments.
MUI also excels in customization, particularly for those familiar with CSS-in-JS. Its styling solution, based on Emotion or styled-components, gives you full control over component appearance, enabling deep customization through theme overrides and CSS variables. This flexibility allows developers to create highly personalized and responsive designs, although the learning curve may be steeper for those new to these styling methods.
Performance
Performance is a critical factor, especially for applications that need to deliver a seamless user experience. Chakra UI is known for its lightweight components and minimalistic approach, which can lead to faster load times and improved performance. The library emphasizes simplicity, which often results in smaller bundle sizes and more efficient rendering, making it an excellent choice for projects where performance is a top priority.
Material UI, while offering a richer set of components, may introduce a slightly larger bundle size due to its comprehensive features and dependencies. However, with careful tree-shaking and optimization, MUI can still deliver performant applications. It’s essential to consider the trade-offs between the out-of-the-box functionality and the potential impact on performance when choosing Material UI.
Accessibility
Accessibility should never be an afterthought, and both Chakra UI and Material UI prioritize building accessible applications. Chakra UI takes accessibility seriously by default, with components designed to be fully accessible and compliant with WAI-ARIA standards. The library’s commitment to accessibility ensures that developers can create inclusive experiences without additional overhead.
MUI also places a strong emphasis on accessibility, with many components built to support keyboard navigation, screen readers, and other assistive technologies. However, achieving full compliance may require additional configuration and testing, especially when deviating from the standard Material Design patterns. Both libraries offer a solid foundation for building accessible applications, but the choice may depend on how much customization and additional accessibility work you are willing to undertake.
By understanding these key features and how they align with your project’s goals, you can make an informed decision on whether Chakra UI or Material UI is the right choice for your next React application.
Chakra UI vs Material UI – Use Case Scenarios
Choosing between Chakra UI and Material UI depends on the specific needs of your project. Here’s when each library might be the better choice:
Use Chakra UI for:
- Custom Design Flexibility: Ideal for projects that need a unique, highly customizable design. Great for startups or applications with distinct branding.
- Performance: Perfect for performance-focused applications like dashboards and SPAs, where lightweight components and fast load times are crucial.
- Rapid Prototyping: Best for quick development cycles and MVPs, where simple APIs and easy customization allow for fast iteration.
Use Material UI for:
- Material Design Compliance: The go-to choice for projects that need to strictly follow Google’s Material Design guidelines, such as enterprise apps or internal tools.
- Rich Component Library: Excellent for applications requiring a wide range of pre-built components with extensive functionality, like CMS or CRM tools.
- Cross-Platform Consistency: Ideal for projects needing a consistent look and feel across different devices and platforms, ensuring brand uniformity.
These scenarios will help you decide whether Chakra UI or Material UI is the best fit for your project, based on your specific requirements and goals.
Community and Ecosystem of Chakra UI vs MUI
Choosing the right UI library often depends on the community support and ecosystem surrounding it.
Popularity and Community Support
Chakra UI
Chakra UI has quickly gained popularity in the React community, with over 37.3k stars on GitHub. It has an active user base, with many developers contributing to its growth through plugins and extensions.
The community is very supportive, often engaging on platforms like Discord and GitHub, where developers can share ideas, seek help, and contribute to the library’s ongoing development. This vibrant community ensures that Chakra UI remains well-maintained and up-to-date, with frequent updates and improvements.
Material UI
MUI is one of the most established and widely used React UI libraries, with over 92.5k stars on GitHub. It has a large and active community, reflected in its extensive documentation, numerous plugins, and strong presence on forums like Stack Overflow.
Material UI’s long-standing presence has helped it build a robust ecosystem, making it a highly supported option for developers looking for reliable community backing.
Availability of Plugins and Extensions
Chakra UI
Chakra UI has a growing ecosystem with various third-party plugins and extensions that enhance its functionality. While it is relatively newer compared to Material-UI, its modular design encourages developers to create and share plugins, expanding the core library’s capabilities. This community-driven approach ensures that Chakra UI continually evolves with new features and improvements.
Material UI
Material UI boasts a well-established ecosystem of third-party plugins and extensions due to its long-standing presence in the React community. With a wide range of additional component libraries, themes, and utility packages available, developers have access to a broad array of tools to enhance their applications. This extensive ecosystem allows for easy customization and expansion, making Material UI suitable for projects of all sizes.
Documentation and Community Support
Chakra UI
Chakra UI is known for its well-organized and comprehensive documentation, which includes detailed guides, API references, and examples for both beginners and advanced users. The community support is also very responsive, especially on platforms like GitHub and Discord, where maintainers and contributors actively help resolve issues and answer questions.
Material UI
MUI offers extensive documentation that is regularly updated to reflect new features and changes. The documentation includes thorough API references, guides, and examples, making it easy for developers to learn and use the library effectively. The community support is robust, with active participation across various forums, ensuring that developers can find answers and troubleshoot issues quickly.
Real-World Benchmarks: Chakra UI vs. Material-UI
When choosing a UI library, understanding real-world performance and practical applications is key. Here’s how Chakra UI and Material-UI stack up based on performance benchmarks and case studies:
Performance Benchmarks
Chakra UI
- Bundle Size: Chakra UI is known for its lightweight bundle, which is around 279.6 kB minified and 89.0 kB when compressed using GZIP. This compact size makes Chakra UI a great choice for smaller projects or applications where loading speed is a priority. Its minimalistic design ensures that applications built with Chakra UI load quickly and efficiently.
- Performance: Designed with a CSS-in-JS approach, Chakra UI allows for dynamic styling but may introduce some performance overhead in applications that handle a large amount of data or require extensive real-time updates. However, for most small to medium-sized projects, Chakra UI performs exceptionally well, providing a balance between performance and customization.
Material UI
- Bundle Size: Material-UI’s bundle is slightly larger, coming in at around 335.3 kB minified and 93.7 kB when compressed with GZIP. While this size is larger than Chakra UI, Material-UI employs several optimization techniques like tree-shaking and lazy loading to minimize its impact on performance. These techniques help manage the library’s size effectively, making it a viable choice even for large-scale projects.
- Performance: Material-UI is known for its efficiency in handling large, complex applications. It excels in scenarios that demand a robust UI framework capable of managing numerous components and styles, thanks to its efficient runtime performance. This makes it particularly suitable for enterprise-level applications where a comprehensive set of components and consistent design are crucial.
Case Studies and Testimonials
Chakra UI
Adopted by companies like Coinbase and Brex, Chakra UI is praised for its simplicity and flexibility. These companies use Chakra UI to create user interfaces that are highly customizable and easy to iterate upon, highlighting its suitability for projects that require quick development and frequent design changes. Developers often commend Chakra UI for its intuitive API and ease of use, which facilitate the creation of accessible, performant user interfaces.
Material UI
Trusted by major companies such as Spotify, NASA, and Netflix, Material-UI is celebrated for its reliability and ability to handle large-scale, complex applications. These organizations rely on Material-UI for its extensive component library, which adheres strictly to Material Design principles, ensuring a cohesive and polished look across various platforms. Material-UI’s robust community support and detailed documentation further enhance its appeal for developers working on enterprise-level projects.
Final words – Chakra UI vs Material UI
Chakra UI is ideal for small to medium-sized projects that require a lightweight and highly customizable UI library with an intuitive API. It offers a smaller bundle size, which improves loading times, and built-in support for responsive design, making it a strong choice for performance-focused applications.
However, it may struggle with performance in data-heavy applications due to its CSS-in-JS approach and has fewer pre-styled components compared to MUI.
On the other hand, Material UI is better suited for larger, enterprise-level projects that require a robust, feature-rich UI framework. It provides a comprehensive set of pre-styled components that follow Material Design principles, ensuring consistency and a polished look.
While Material UI has a larger bundle size, it employs optimization techniques to enhance performance in complex applications. It also has a steeper learning curve and offers less flexibility for creating unique designs that deviate from Material Design guidelines. Choosing between these libraries depends on your project’s size, performance needs, and customization requirements.
UXPin Merge is a powerful technology that bridges the gap between design and development by allowing both teams to use the exact same components in their workflows. With Merge, designers can create high-fidelity prototypes using real React components directly from the developer’s codebase, ensuring a true-to-life representation of the final product. This approach eliminates the discrepancies often found between design and development, leading to a more streamlined process and faster iterations. Request access to UXPin Merge.