What is a CRUD App?

A CRUD app is an application that performs the basic operations of Create, Read, Update, and Delete on data. That’s why it’s abbreviated into CRUD. The four operations represent the fundamental actions that can be performed on most database management systems and are essential for managing data within an application.
CRUD operations are most commonly used in cases where there is a need to manage and manipulate data. Its use spans across various industries, such as task management tools, booking and reservations systems, CMS platforms, and more.
Build an interactive prototype of admin panels, internal tools or any other user interface without a designer. Drag and drop pre-built components on the canvas and create beautiful interfaces that are ready for development. Discover UXPin Merge.
What is a CRUD app?
A CRUD application is a foundational software app designed to perform fundamental operations on data that form the basis of data management in various platforms, providing end users with the ability to interact, organize, and maintain data efficiently.
The acronym CRUD stands for Create, Read, Update and Delete — four actions that represents the core operations performed on data. In the acronym, “Create” involves adding new data, “Read” focuses on retrieving and displaying existing data, “Update” allows for modifying existing data, and “Delete” provides the capability to remove unwanted or obsolete data.
From content management systems to e-commerce websites, CRUD apps empower end users to interact, organize, and maintain data efficiently, forming the backbone of dynamic and responsive user experiences.
In essence, a CRUD app is the engine driving data interactions, enabling users to systematically and intuitively create, retrieve, update, and delete information. Understanding these fundamental operations is key to grasping the essence of data management in the digital realm.
What are 4 CRUD operations?
Here’s a breakdown of each CRUD operation:
- Create Operation: Adding new data or records to the system. In a CRUD app, this could be, for example, creating a new user account, adding a new product to an inventory, or creating a new post in a blogging platform.
- Read Operation: Reading or retrieving data from the database is the second operation. This includes fetching and displaying information. In a CRUD app, reading may involve displaying a list of all user accounts, showing details of a specific product or presenting a feed of posts.
- Update Operation: Modifying existing data in the system to keep it current. This could include editing user information, changing the details of a product, or updating the content of a post.
- Delete Operation: Removing unwanted or obsolete data from the system. This could be deleting a user account, removing a product from inventory, or deleting a post.
Breaking CRUD operations into distinct categories enhances front-end and back-end development practices by promoting clarity, modularity, reusability, and maintainability. It aligns with best practices in software engineering and contributes to the overall efficiency and robustness of a software application.
Each operation has a clear and specific purpose, making it easier for fullstack developers and stakeholders to comprehend the system’s functionality. They all can be implemented independently, allowing for easier maintenance, updates, and scalability.
What’s more, developers can create standardized functions or components for each CRUD operation, making it possible to reuse these elements across different parts of the application or in future projects.
Breaking CRUD into discrete operations also makes sense from the end user’s perspective. It allows for granular control over user permissions. Different roles or users can be granted or restricted access to specific CRUD functionalities based on their responsibilities and requirements.
Plus, CRUD operations help users easily grasp the distinct actions they can perform—create, read, update, or delete. It contributes to creating more user-friendly applications with clear and intuitive interfaces.
What are examples of CRUD apps?
Here are some common examples of CRUD applications that most of us heard about.
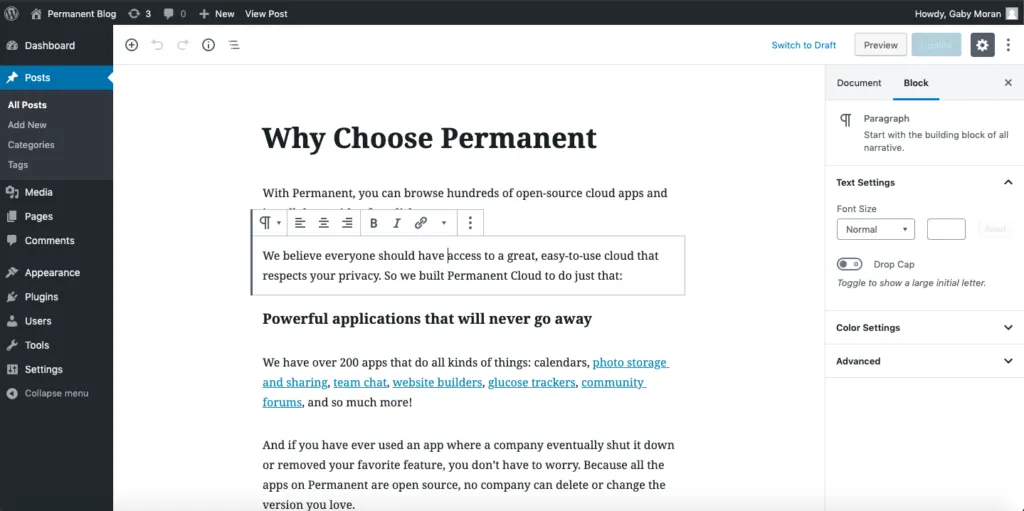
WordPress

- Type of application: Content Management System
- CRUD Operations:
- Create: Authors can create new blog posts, pages, and media content.
- Read: Users can read published content on the website.
- Update: Authors can edit and update existing posts and pages.
- Delete: Unwanted or outdated content can be deleted.
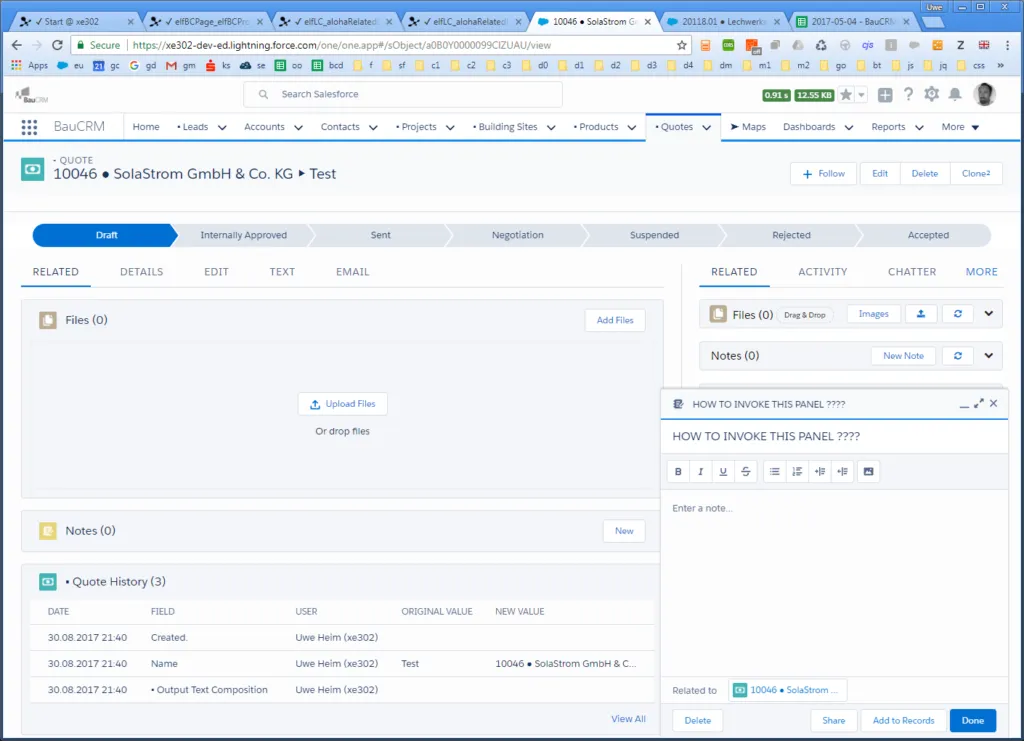
Salesforce

- Type of application: CRM System
- CRUD Operations:
- Create: Sales representatives can create new customer records.
- Read: Users can view customer profiles and interactions.
- Update: Sales teams can update customer details based on new information.
- Delete: Remove records for customers who are no longer relevant.
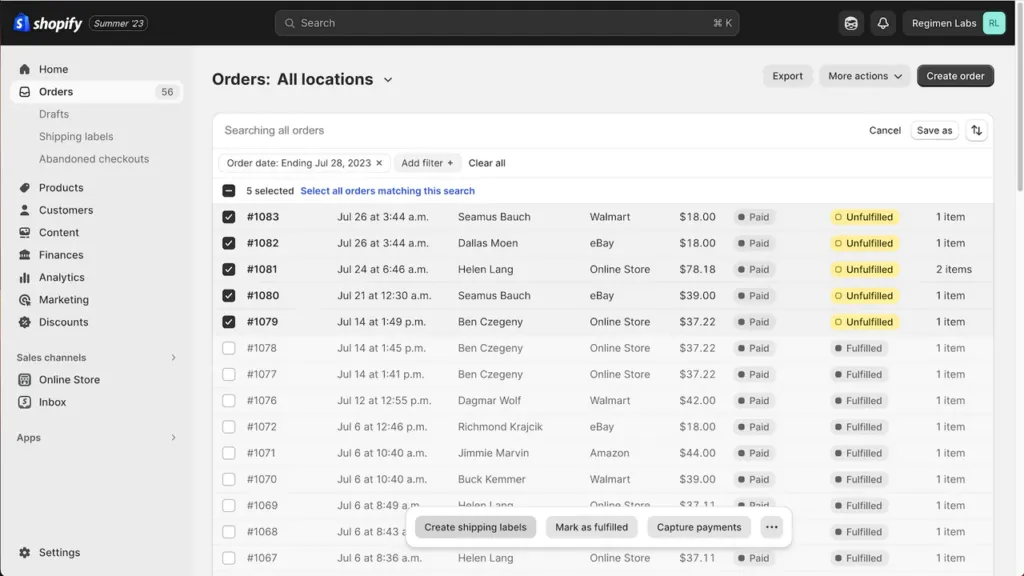
Shopify

- Type of application: eCommerce platform
- CRUD Operations:
- Create: Merchants can add new products to the inventory.
- Read: Shoppers can view product listings.
- Update: Merchants can update product details, prices, and availability.
- Delete: Remove products that are discontinued or out of stock.

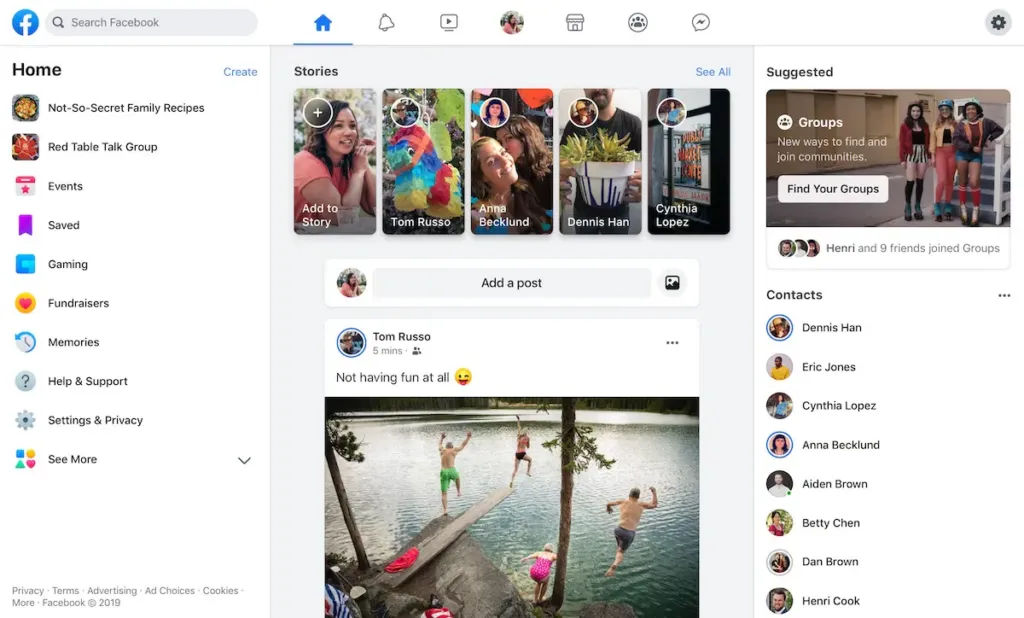
- Type of application: Social Media Platform
- CRUD Operations:
- Create: Users can create new posts, upload photos, and add comments.
- Read: Users can view posts, photos, and comments from their friends.
- Update: Users can edit or update their own posts and profile information.
- Delete: Remove posts, comments, or even the entire account.
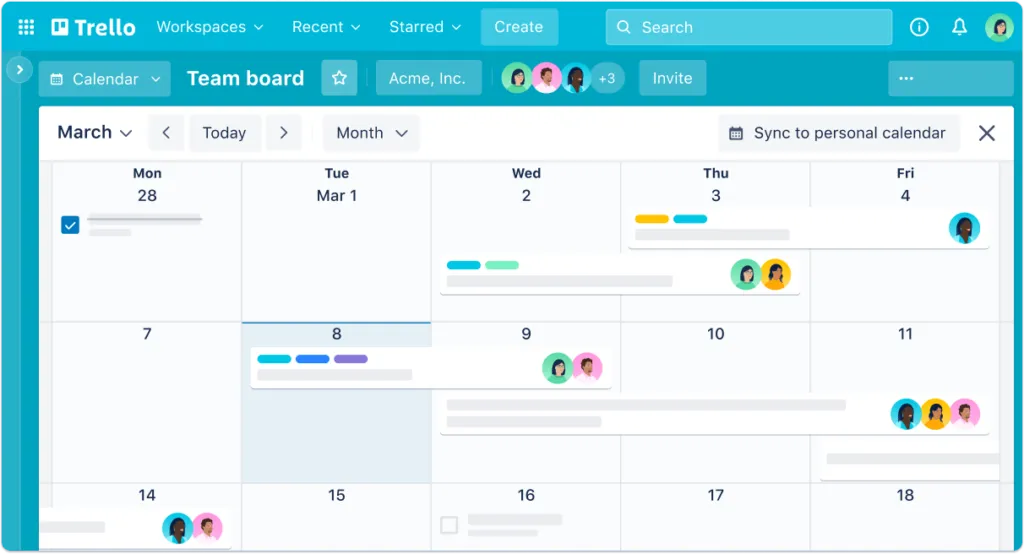
Trello

- Type of application: Task Management Application
- CRUD Operations:
- Create: Users can create new tasks, boards, and cards.
- Read: Team members can view tasks, boards, and project progress.
- Update: Users can edit and update task details, due dates, and assignments.
- Delete: Tasks that are completed or no longer relevant can be archived or deleted.
What are the equivalents to CRUD operations?
In the world of web development, equivalents to CRUD exist with slight variations in function names and operations. For instance, SQL, a widely-used language for interacting with databases, refers to these functions as Insert, Select, Update, and Delete.
In NoSQL databases (MongoDB, Cassandra, and CouchDB), however, the expressions corresponding to CRUD operations are based on the specific database and its query language. For example, in MongoDB, you have insertOne, find, updateOne, and deleteOne.
Cassandra uses CQL (Cassandra Query Language) with INSERT INTO, SELECT, UPDATE, and DELETE FROM. CouchDB employs HTTP methods like POST, GET, PUT, and DELETE.
While the specific names and syntax may vary across different databases and programming languages, the basic CRUD actions performed—creating, reading, updating, and deleting data—are essentially equivalent or analogous.
What are the steps of building CRUD apps?
Here is an overview of developing a crud app. The process involves prototyping phase – a very important step. Why is that? Prototyping ensures that the app will be a user-centric, reliable, and scalable solution that stands the test of time.
Gather requirements
Before you will build a Crud app, sit down with your team and decide what your app needs to do, outlining the specific information you intend to handle through each CRUD operation. This initial step lays the foundation for a robust and efficient application that seamlessly manages data interactions.
The easiest way of gathering requirements is design thinking workshop, a structured meeting during which you discuss what needs to be built and how, imagining user journeys and user requirements, as well as technical constraints and business objectives. In design thinking, user, business, and technical requirements are translated into desirability, feasibility, and viability.
Learn about design thinking workshops here.
Design a Prototype of a Crud App
An aesthetically pleasing and user-friendly interface is the face of any successful CRUD app. Leverage UXPin Merge to build prototypes that function like an end-product. Craft screens that cater to each CRUD operation—creation, reading, updating, and deleting data.
Why would you start with a design? The design-centric approach ensures that you can test the design before committing resources to building it. It allows you to check if what you want to design is intuitive to the end-users. What’s more, it helps you make sure you’re creating an app that you actually need. Lastly, it ensures that your design is feasible as UXPin Merge is a design tool for designing with real React components that will be building blocks of your app.
Set Up Database
Are you happy with your design? Great! The next step is installing and configuring a database based on your data model. Let’s say you picked MongoDB. It’s high time to install and configure it
Build API endpoints and Connect them with UI
Develop dedicated routes and controllers to facilitate smooth communication between the user interface and the database. Embed proper validation and error-handling mechanisms, ensuring the reliability and security of your app as it processes data through each CRUD operation.
Then, build a front-end based on your design and connect the interface with API endpoints.
Test your Crud app
Validate each CRUD operation extensively to ensure they function as anticipated. This testing phase also encompasses ensuring data integrity and addressing potential edge cases. Rigorous testing guarantees that your app is not only user-friendly but also robust, resilient, and capable of handling various scenarios.
Deploy the app
The final step in the journey of crafting a CRUD app is its deployment. Make your app accessible to the public by deploying it to a server or a cloud platform. This ensures that users worldwide can benefit from the functionality you’ve meticulously designed. Deployment is the culmination of your efforts, transforming the app from a local development environment into a valuable asset in the digital realm.
Build an interface of a CRUD app with UXPin Merge
Time to build your own CRUD app. Start by planning its interface. Use UXPin Merge to quickly assemble an interactive, fully functional prototype of a Crud app that you can test and show to other team members. Try a design tool that’s made with developers in mind. Discover UXPin Merge.