製品開発は、UXデザイナーがワイヤーフレームを作ったり、UXライターが文章を書いたりすることから始まることが多いです。 最初のステップが、その後の展開を左右します。ライターは、ワイヤーフレームがlorem ipsumで埋
(…)UXライティングとUXデザイン


製品開発は、UXデザイナーがワイヤーフレームを作ったり、UXライターが文章を書いたりすることから始まることが多いです。 最初のステップが、その後の展開を左右します。ライターは、ワイヤーフレームがlorem ipsumで埋
(…)
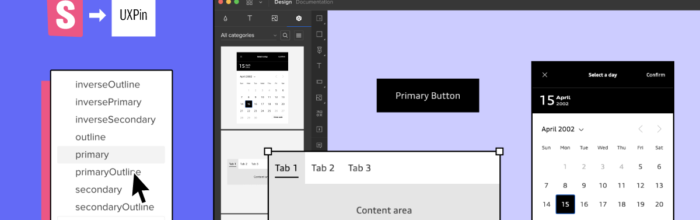
UXPinのMerge新機能、「Storybook連携」 を試してみました。 今回はFixel株式会社様より、「Storybook統合」をお試し頂いた感想を共有いただきました。 紹介文 UXPinからMergeの未公開新

デジタル製品のブランドを維持するために、静的なスタイルガイドは重要な役割を果たします。しかし、実際に製品をデザインする際には、インタラクティブなデザインシステムを使うことで、プロジェクトの目標を達成する製品を簡単に作るこ
(…)UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
Start your free trial
A holistic approach to closing the gaps in design system documentation.

デザインシステムの5W1H(「誰が」「何を」「どこで」「いつ」「なぜ」)とは? デザインシステムとは、スタイルガイドのようなガイドラインやルールの集合ではありません。他の製品やウェブサイトのデザインシステムをすでに導入し
(…)
オープンソース プロジェクトは、他の人と共同で作業し、チームワークを通して学ぶユニークな方法を提供します。ロケットサイエンスではありませんが、Reactエコシステムの中で適切な オープンソース プロジェクトを選択するに
(…)
デジタルプロダクトデザインの黎明期から、大きな問題がありました。デザイナーは、製品開発プロセスから完全に切り離されたソフトウェアで作業することを強いられてきました。 他の組織から切り離されたデザイナーは、ラスターグラフィ
(…)
A clear framework for erasing your design debt now.

これらの404ページの例は、デザイナーが単純なコンピューティングエラーをブランド化されたユーザーエクスペリエンス(UX)に変える方法を示しています。 初期のパーソナルコンピュータは、RAMが64k以下のモデルでした。プロ
(…)
React.jsは、UXPinで使用できるJavascriptコンポーネントのライブラリで、プロジェクトをより早く、より簡単に作成することができます。特にUXPin Mergeでは、プロダクションコードから生成されたすべ
(…)
一般的な製品モデリングプロセスは、部門間の行き来が多く、非効率なコースを辿ります。従来の製品設計・開発モデルのライフサイクルでは: プロジェクトマネージャーがアイデアを出し、それを文章化してデザインチームに送ります。 デ
(…)皆さま、こんにちは!UXPinです。 今回は現在UXPinをお使いいただいている株式会社X-PERIENCE取締役の新山様へミニインタビューをさせて頂きました。 株式会社X-PERIENCE様のご紹介 BtoB向けデジタ
(…)
Apple, Facebook, Twitter, Google, Pinterest。これらの企業には共通点があります。それは、ユーザーの間に習慣を生み出していることです。人々はこれらの製品を日常的に習慣的に使用してお