従来、多くのデザインシステムでは、以下の2つの UI ライブラリが搭載されています: デザインチームは静的なUIキットを使用 エンジニアはコード化されたコンポーネントライブラリを使用 多くの組織は、この二重のシステムが「
(…)UXPin Merge Patterns( パターン )の使い方・チュートリアル


従来、多くのデザインシステムでは、以下の2つの UI ライブラリが搭載されています: デザインチームは静的なUIキットを使用 エンジニアはコード化されたコンポーネントライブラリを使用 多くの組織は、この二重のシステムが「
(…)
2021年12月から2022年1月にかけて、UXPin と Whitespace は、約20の企業レベルの組織のデザインシステムマネージャーにインタビューを行い、この調査を「Design Systems and Desi

皆さんご存知かと思いますが、 Storybook は開発チームの生産性を大きく向上させ、開発や作業のスケールアップや同じページでの作業をスムーズにしてくれるツールです。このツールは、UXPinでも活用できる新バージョンに
(…)UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
Start your free trial
自分に合ったデザインツールをお探しですか?すでにリサーチされている方は、デザインツールは様々な機能があることはすでにご存知だと思います。数多くあるUXツールが多くの機能を提供しているなかで、今の自分に一番あったツールを選
(…)
UXPin とMergeの違いは何だろうと思われるかもしれません。そして、どちらが自身のデザイン チームに適しているのでしょうか? 簡単に言うと、UXPinはデザインハンドオフを含む製品デザインプロセス全体を一緒にカ
(…)
UXPinの npm統合 があれば、デザイナーはnpmコンポーネントライブラリをインポートして、完全に機能するプロトタイプを構築することができ、このような忠実度の高いプロトタイプにより、従来のベクターベースのデザイン
(…)
マテリアルデザインは、最も人気のあるデザインシステムの一つです。Android端末をお持ちの方は、毎日Material Designを使用していることでしょう。多くの企業が、モバイルおよびウェブアプリケーションを構築
(…)
ユーザー分析は、プロジェクトの基礎となる調査をもたらし、デザインチームは、この調査をデザインの決定の指針、機会の特定、ステークホルダーの賛同の獲得、共感の実践、プロジェクトのロードマップの優先順位付けに使用します。 ユー
(…)
UXPinの目標は、デザイナーがデザインと構築に費やす時間を減らし、アイデアのテストと反復にもっと時間をかけられるようにすることです。UXPinには、デザイナーがより速くプロトタイプを作成し、より意味のあるテスト結果を得
(…)
メジャーなデザインツールは大抵、インタラクションやアニメーションなどの素晴らしい機能を持っていますが、プロトタイプの忠実度や機能を強化するようなことは何もしません。 こういった画像ベースのツールは、静的なアートボード
(…)
How to create interactive prototypes – setting user interactions without easy and withut coding.

A quick walkthrough of improving design consistency and efficiency with UXPin.

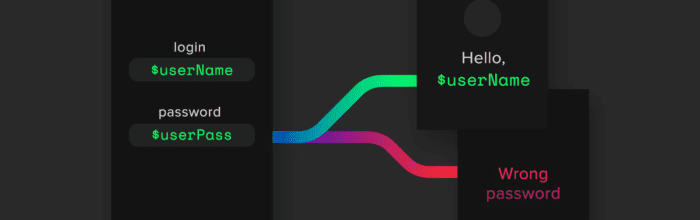
最初に UXPinでは、変数を使って情報を保存・移行、条件付きのインタラクションの追加ができるようになりました。プロトタイピングが、今まで以上にさらにインタラクティブになりました。 これらの新機能により、実際にコード化さ
(…)
UIデザインツールに求められる機能トップ8 1. コードベースのプロトタイピングツール デザイナーは長年、Photoshopを使ってデジタルデザインをしてきました。Adobeはイラストやアニメーションを作成するための優れ
(…)
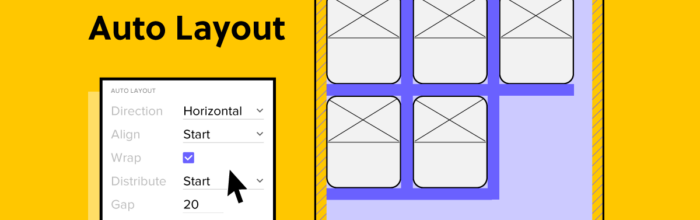
UXPinに「オートレイアウト」が導入され、今までよりもさらに速くデザインができるようになりました。数秒のうちにすべてのコンポーネントを思い通りに配置し、デザインワークフローをスピードアップすることが可能です。UXPin
(…)