We explain a few popular responsive navigation options before explaining the top choice. Tips and many examples included.
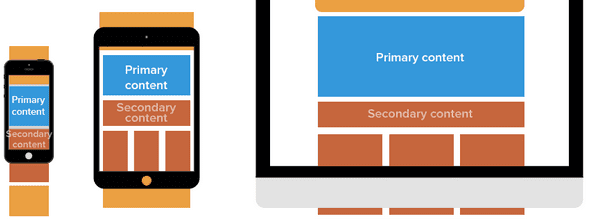
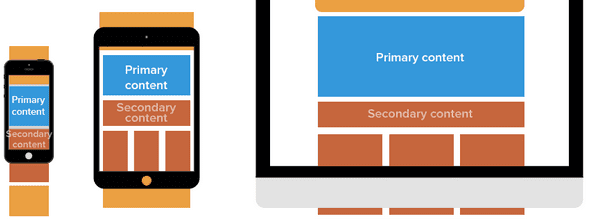
What Should the Perfect Responsive Navigation Look Like?


We explain a few popular responsive navigation options before explaining the top choice. Tips and many examples included.

Know the essentials for every site style guide. Practical tips illustrated with real-life examples.

Want to know the best way to create UI mockups? Learn useful tactics and processes so you can make the most informed decision.
UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
Start your free trial
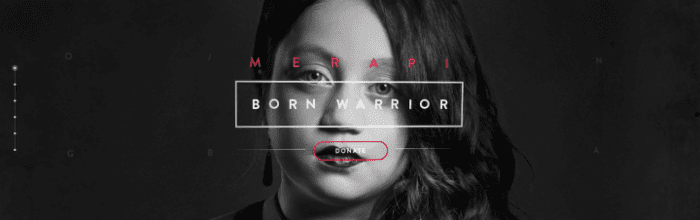
A fast and practical explanation of how to design more immersive web UX with rich backgrounds.

Is your design process working against you? UX expert Robert Hoekman Jr. explains how freeing yourself from process might be the best solution.

Good UIs take care of usability, but great ones tell a story. Visual storytelling is one of the most effective ways to create an emotional connection with your user, and the website is a perfect medium for this — the problem is that most designers aren’t trained in storytelling. The newest edition to our free
(…)
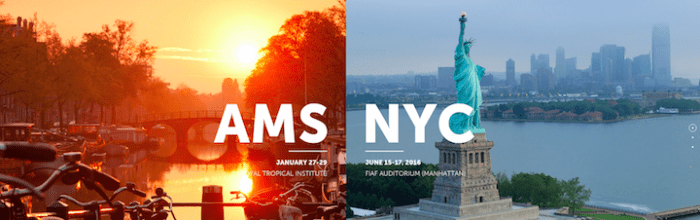
Designers from all over the world are gathering in Amsterdam this winter for three days of talks, workshops, and networking, all culminating in a massive cocktail party in one of the city’s historic church venues. Awwwards has been a partner of ours for years, and their conference is one of our favorites in web design.

Free e-book teaching you the hottest techniques in web design. 166 examples explained from dozens of companies like Uber, Intercom, Google, Bose, and more.

Know the best mobile-first approach to designing the perfect responsive email.

Know the unexpected downsides of using too many design tools. See how to simplify your workflow.

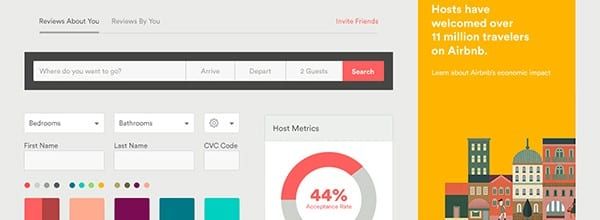
Photo credit: Square Cash One of the biggest trends of the 2010s is still evolving today. Flat design, which started to gain momentum in 2013, is still currently one of the most used – and talked about – techniques in web design. But how has it sustained itself for so long? What is it about
(…)
79-page e-book written by design professors & UX designers. Know how to wireframe and prototype at the same time. More useful wireframes, no extra work.

Get simple tips for better product vision and execution. Stop compromising and start collaborating.

The basic homepage design is so 2012. The supposed magic formula of 10 elements to include for a successful home page isn’t enough anymore for a simple reason — it’s too formulaic. And that can create for a boring homepage that’ll drive users away. That’s not to say those page elements don’t have function —
(…)
70+ page e-book lifts the curtain on UX tactics that makes users crave more of your site or app. 24 examples thoroughly deconstructed.