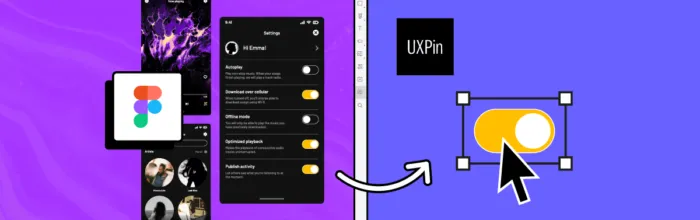
You may wonder what the difference between UXPin and Merge is. And, which one is right for my design team? To put it simply, UXPin is an all-in-one design software that covers the entire product design process together, including design handoff, while Merge is a technology that allow you to bring interactive components to UXPin
(…)What’s the Difference Between UXPin and Merge Technology?