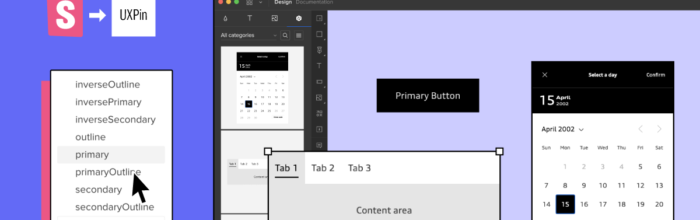
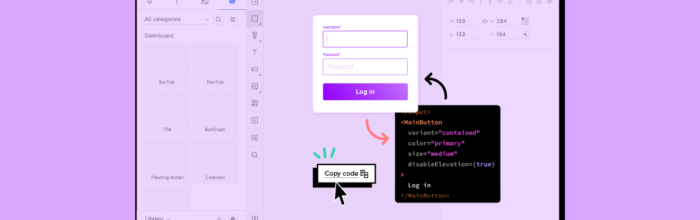
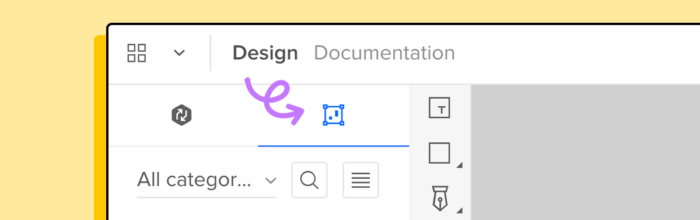
Component-driven prototyping with UXPin Merge allows designers to build accurate replicas of the final product. Unlike other design tools that render static graphics, UXPin is powered by code so that designers can create high-fidelity, fully functioning prototypes. UXPin’s npm integration gives designers the freedom to import components and patterns from open-source design systems. They may
(…)Top 6 npm Packages for Component-Driven Prototyping