Learn how you can use visuals to better communicate ideas to designers.
How to Quickly Explain Your Website Vision to Designers


Learn how you can use visuals to better communicate ideas to designers.

Responsive designer and instructor Jeremy Girard teaches techniques for futureproof responsive design. Based on 15 years experience.

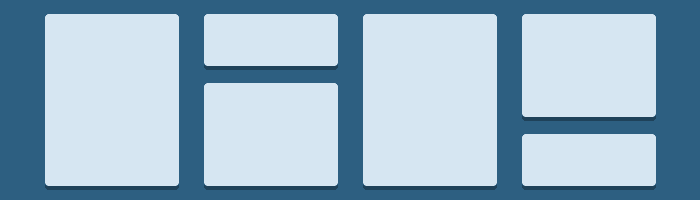
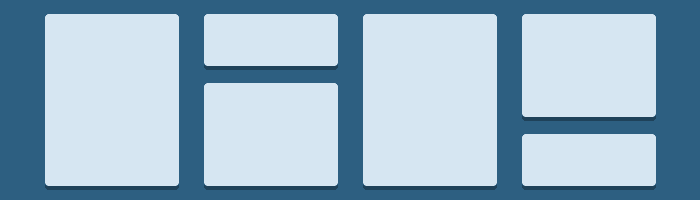
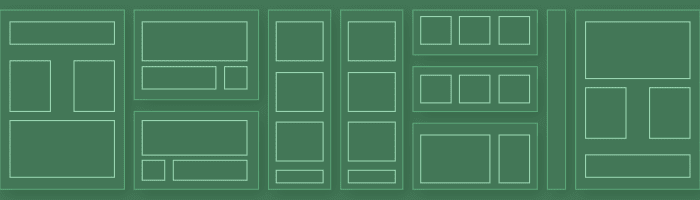
In this post, we’ll explain the two main components of all lo-fi prototypes, then start practicing.
UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
Start your free trial
Prototyping lessons from the unlikeliest of places: 5.5 miles above sea level.

Responsive designer Ben Gremillion weighs in on the pros and cons of frameworks. See if you should learn CSS frameworks, or roll your own.

See best practices for improving the feasibility of your designs. Collaborative tips for wireframing, prototyping, and usability testing.

UX Designer and startup coach Sarah Harrison explains how to validate business ideas with quick UX techniques.

Learn how to use pattern libraries as shortcuts for prototyping.

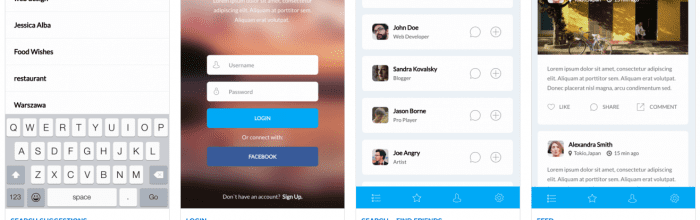
Want to know the best way to create UI mockups? Learn useful tactics and processes so you can make the most informed decision.

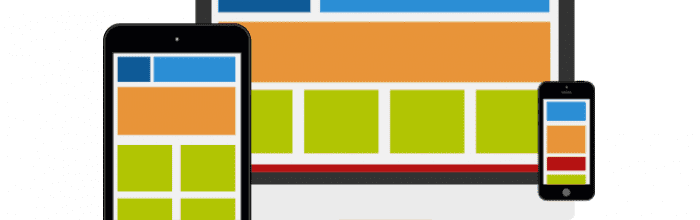
Know the best mobile-first approach to designing the perfect responsive email.

79-page e-book written by design professors & UX designers. Know how to wireframe and prototype at the same time. More useful wireframes, no extra work.

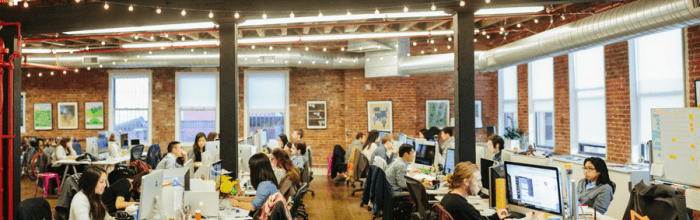
In Manhattan’s Little Italy neighborhood, a team of designers, developers and strategists craft innovative UX designs for some big name companies, such as Kind, Boxed and Daily Burn. This is Barrel — one of the top design agencies around and one of our favorite customers. They’ve been using UXPin on a daily basis to collaborate with
(…)
Style Guides for Web UI Design: An Overview for Modern Designers gives a practical overview of styles guides for web design, pointing you in the right direction depending on your project needs. Let’s take a look inside the pocket guide. Style guides are essential to any design project, but they’re too frequently slapped together –
(…)
30+ handcrafted elements in PSD, AI, Sketch. Available in 38 and 42mm.

Free e-book on how to design UI layouts for the content your users crave. 27 best practices from Hulu, AirBnB, Design Milk, and more.