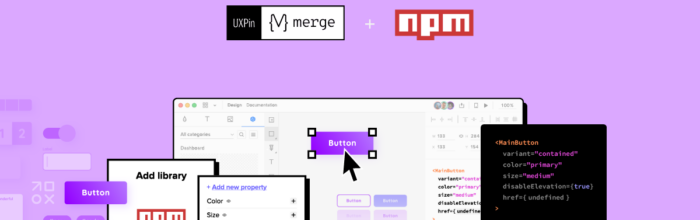
Here’s a designer-friendly way of bringing UI code components into UXPin’s editor. It’s our npm integration that makes Merge accessible to teams who lack active engineer’s support. Try npm integration to speed up interactive prototyping and stay 100% consistent with the final product. The npm components will behave like a lego bricks that you can
(…)Merge npm Integration – Another Way of Importing Components