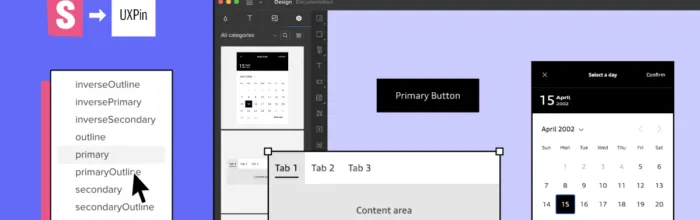
With UXPin’s npm Integration, designers can import npm component libraries to build fully functioning prototypes. These high-fidelity prototypes enable designers to test features, interactions, and functionality impossible to achieve with traditional vector-based design tools. Build fully interactive prototypes with real building blocks of your app. Try UXPin Merge and sync MUI with Merge and bridge
(…)Bring MUI Components to UXPin – npm Integration Walkthrough