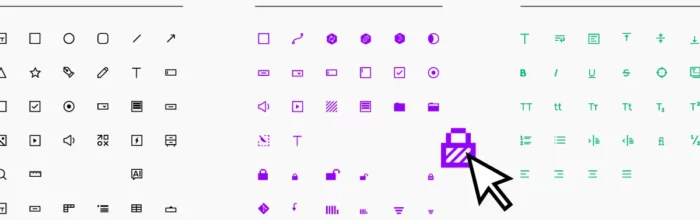
Little icons have a big job. With limited real estate, they must convey meaning to people who expect to be informed about function or status. Maybe that’s why thousands of icons sets exist, many for free. But there’s nothing quite like making your own. Project-specific icons help the project to stand apart and convey meaning
(…)Design a System of Icons With These Techniques